Всем добра! Сегодня мы рассмотрим такую тему как генерация заглушек изображений для HTML шаблонов.
Themeforest не разрешает включать используемые в шаблоне изображения для скачивания клиентом после покупки вместе с шаблоном.
То есть ваш релизный архив HTML шаблона не должен содержать никаких изображений, вместо которых должны быть заглушки. Исключением могут быть иконки которые являются частью дизайна.
Как сделать заглушки для картинок ?
Вариант 1
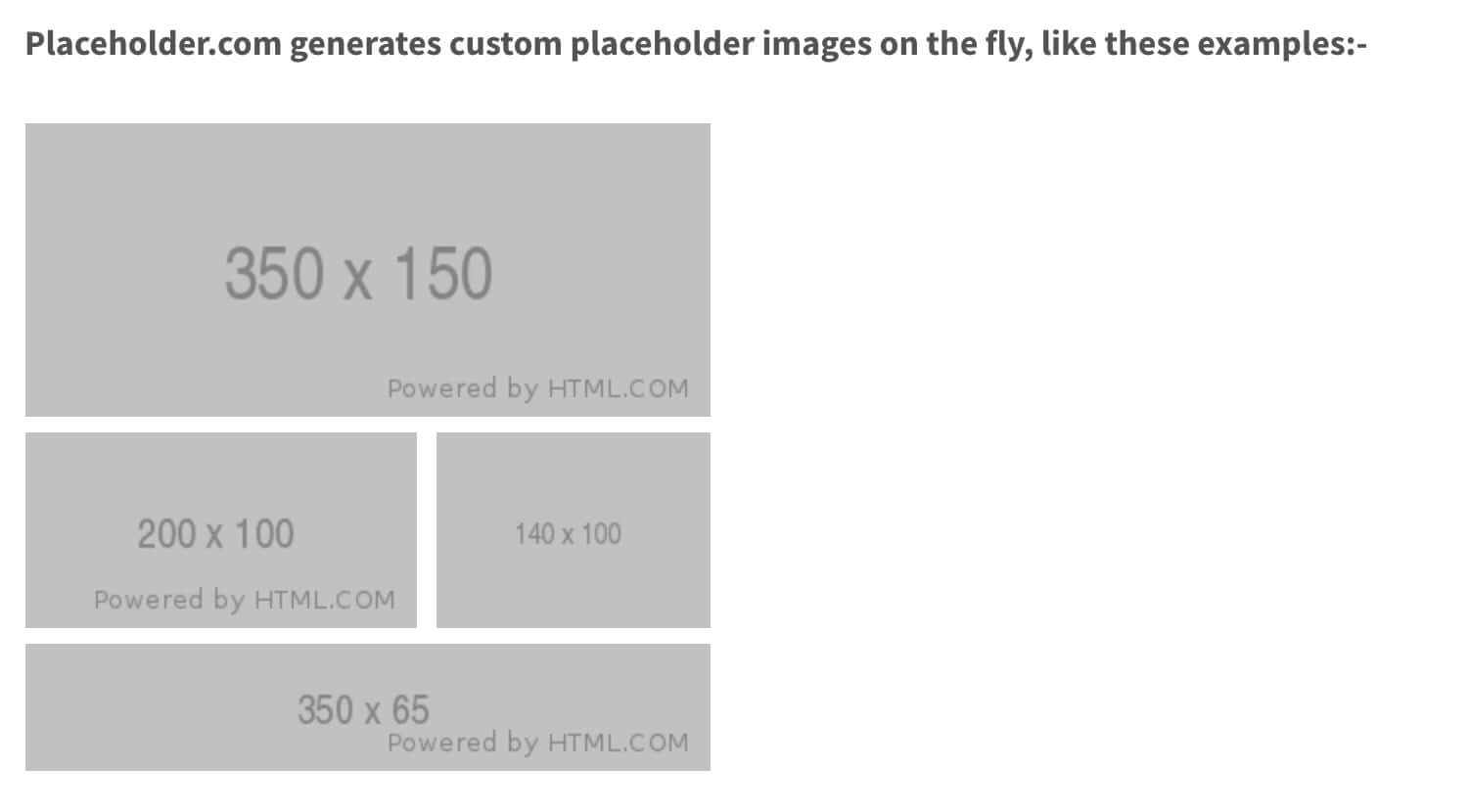
Можно воспользоваться сервисом https://placeholder.com/ и заменить ссылки всех изображений на ссылки типа:
<img src="https://via.placeholder.com/150">
Таким образом вы получите такой результат:

Такой вариант подходит если изображений в шаблоне не много, и вам не лень менять ссылки на все изображения перед отправкой.
Перейдем к второму варианту
Вариант 2
Воспользуемся сервисом: https://lab.csschopper.com/placeholder/
Используя данный сервис вы можете загрузить сразу все изображения своего HTML шаблона на сервис.
И дождавшись завершения обработки скачать архив с изображениями. В архиве будут лежать обработанные изображения серого цвета.
Я всегда создаю новую папку _images с нижним подчеркиванием и перемещаю в нее все плейсхолдеры. Потом перед загрузкой HTML шаблона на themeforest я удаляю папку images которая содержит картинки, и переименовываю _images в images
Вот так это выглядит:

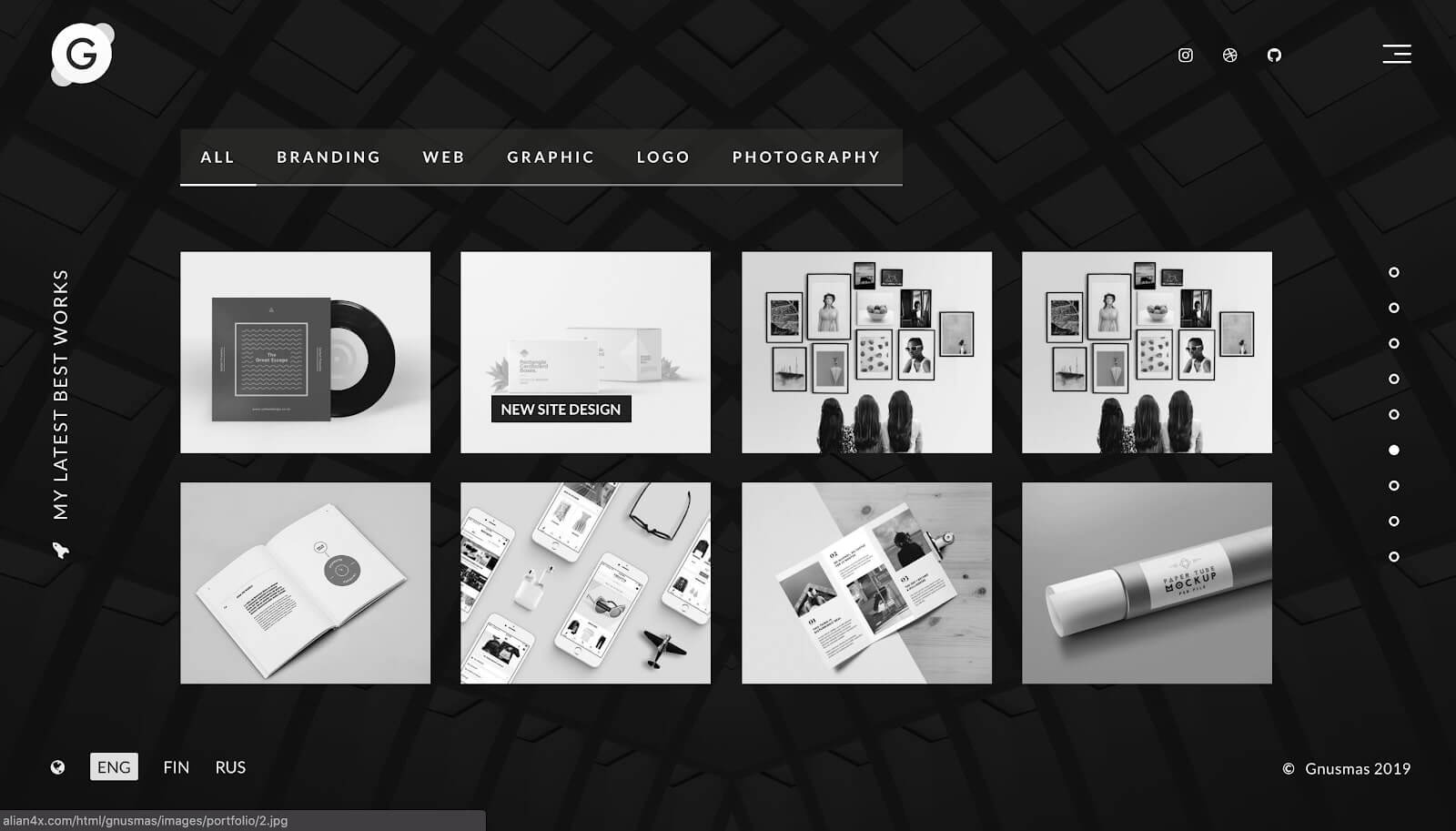
Вид шаблона без заглушек:

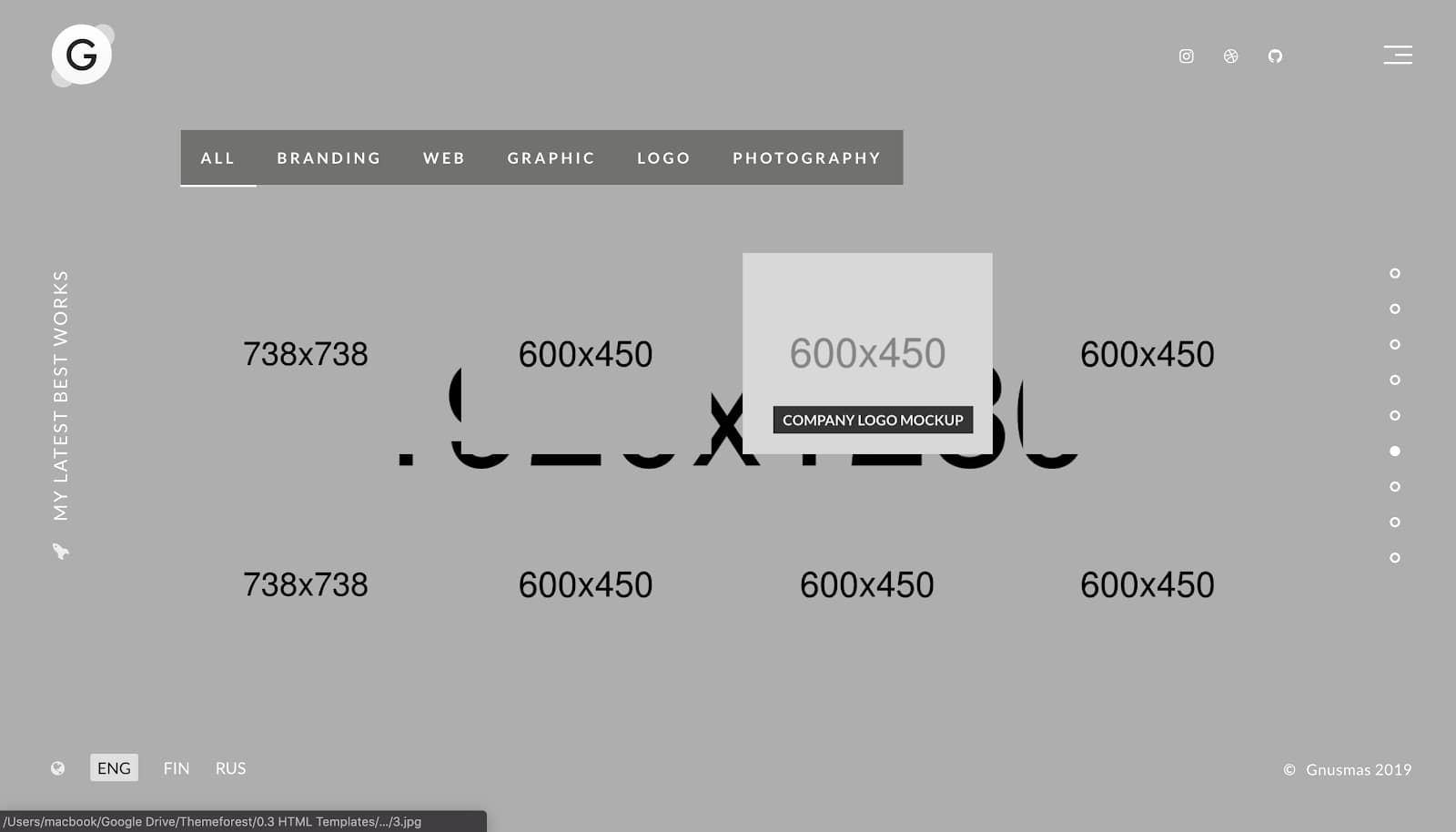
С заглушками шаблон выглядит вот так:

Также можно использовать разные программы для создания водяных знаков для фотографий. Наложить серый цвет и сохранить в наихудшем качестве.
Раньше на винде я использовал программу для водяных знаков в которой создал пресет и так обрабатывал все фотографии.
Кстати, для создания заглушек есть плагины для gulp. Вот один из них: https://www.npmjs.com/package/@hidoo/gulp-plugin-image-placeholder
А как вы делаете заглушки для изображений в своих шаблонах ?
Напишите в комментарии :)