Если вы так же как и я в начале понятия не имеете с чего же начать, то следуйте списку ниже:
Первое самое главное - выберите нишу, например это может быть: сайт для диджитал агентств, сайт портфолио, демонстрация мобильного приложения
Анализируйте сайты по вашей нише на themeforest, behance, awwwards
Вдохновляйтесь сайтами не с themeforest, воровать не хорошо, накатают потом DCMA ну вы поняли, мне один раз писали, просили убрать элементы с сайта, в противном случае DCMA.
Пропишите список блоков, страниц которые будут на вашем шаблоне, изучите хорошо сайты по вашей нише, и определитесь четко с блоками и страницами для вашей будущей темы, сделайте скриншоты понравившихся блоков, часами смотрите крутые работы, изучайте каждый пиксель
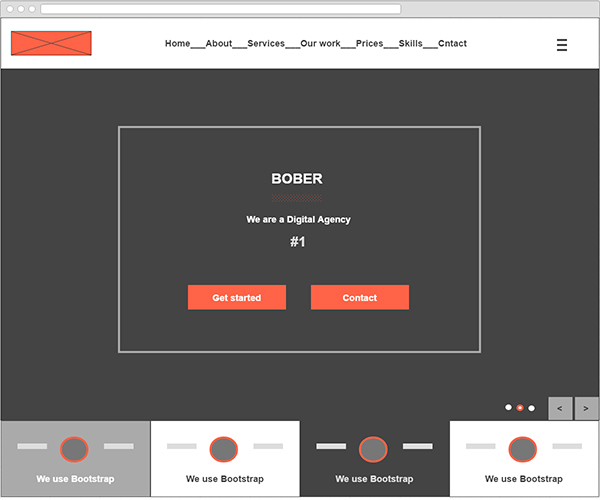
Когда у вас уже есть список блоков и страниц то сделайте прототипы всех страниц, четко определите последовательность блоков, текста, все будущие визуальные графические элементы. Очень удобно можно делать прототипы в сервисе: Wireframe
Вот такой прототип у меня получился:
Вот и этап дизайна:
Определитесь с сеткой сайта(стандарт 12 колонок 1170px) можно погуглить и скачать заготовку PSD с сеткой, или построить ее в фотошопе при помощи плагина
Подберите шрифты, можно использовать одно семейство шрифтов например OpenSans, так же откройте папку со скриншотами и можно выбрать шрифт там, или при анализе шаблонов по вашей нише, или же в https://fonts.google.com/ используйте шрифты только с google fonts, хватит с головой. Для удобной установки шрифтов на ваш пк используйте приложение SkyFonts
Ну и теперь не спеша начинайте отрисовывать ваш дизайн в фотошопе, играйтесь со шрифтами, отступами, смотрите примеры, показывайте промежуточный результат друзьям, дизайнерам лучше, я бывало один блок мог весь день рисовать, перерисовывать пока не понравится. Потом начнет вырабатываться чувство стиля. Подберите так же фотографии для сайта бесплатные фотостоки можно найти тут: https://vk.com/board44439027_33542481
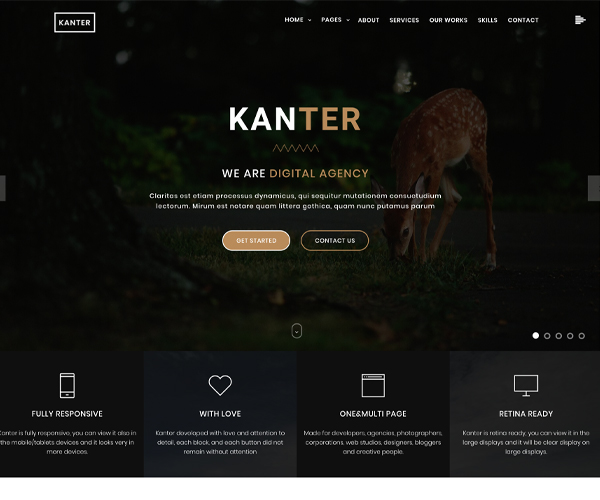
А вот такой дизайна у меня получился:
Что еще добавить.. Работайте, вдохновляйтесь, любите то что делайте. Выложитесь на максимум с дизайном, это очень важно.
Когда примут шаблон можно найти партнера который сделает вам HTML (Подробнее про выбор партнера) или же вы сами можете это сделать, советую использовать след технологии при верстке:
- Gulp(auto prefixer обязательно), SASS, Jade. Если плохо с версткой поиск документов вк по запросу: Themeforest где вы найдете массу HTML ,WP шаблонов изучайте код и все получится!
- Сила адаптивного дизайну - багатоцільові теми WordPress та плюси їхнього використання
- Готовые шаблоны - лучший способ сэкономить время и получить отличный сайт ?
- Ответы на вопросы №1
- Themeforest под конец 2019
- Чек лист HTML шаблона перед отправкой на Themeforest & Templatemonster
- Генерация плейсхолдеров изображений для шаблона перед отправкой на themeforest