Всем привет друзья, на связи Валерий Столярчук. Это четвёртый урок по разработке WordPress темы для продажи.
Извиняюсь за такое долгое отсутствие новых уроков, больше такого не будет. Постараюсь регулярно выпускать новые уроки для вас :)
План урока:
Изначально план урока состоял из 3 пунктов, но написание настроек для футера сильно удлинило этот урок. Поэтому остальные пункты перешли в следующий урок, кстати который выйдет совсем скоро :) В этом уроке мы сделаем настройки для Footer.
Опции для Footer
Первое с чего я начну делать настройку футера - это с переноса всего контента с reximost/footer.php в reximost/template/site
Это нужно сделать для того чтобы иметь возможность отключить по мере необходимости footer на сайте через customizer или через настройки для страницы.
В reximost/template/site - создаем файл theme-footer.php ну и переносим в этот файл HTML код футера
- Далее необходимо создать настройки для футера в customizer.
Переходим в reximost/inc/customizer/sections и создаем здесь новый файл с названием footer.php
Не забываем подключить файл в customizer.php
/** * Footer Settings */ require get_template_directory() . '/inc/customizer/sections/footer.php';Базовая разметка:
Kirki::add_section( 'footer_settings', array( 'title' => esc_attr__( 'Footer settings', 'reximost' ), 'priority' => 1, 'capability' => 'edit_theme_options', ) );

- Логотип
- Ссылки на соцсети
- Copyright
- Меню
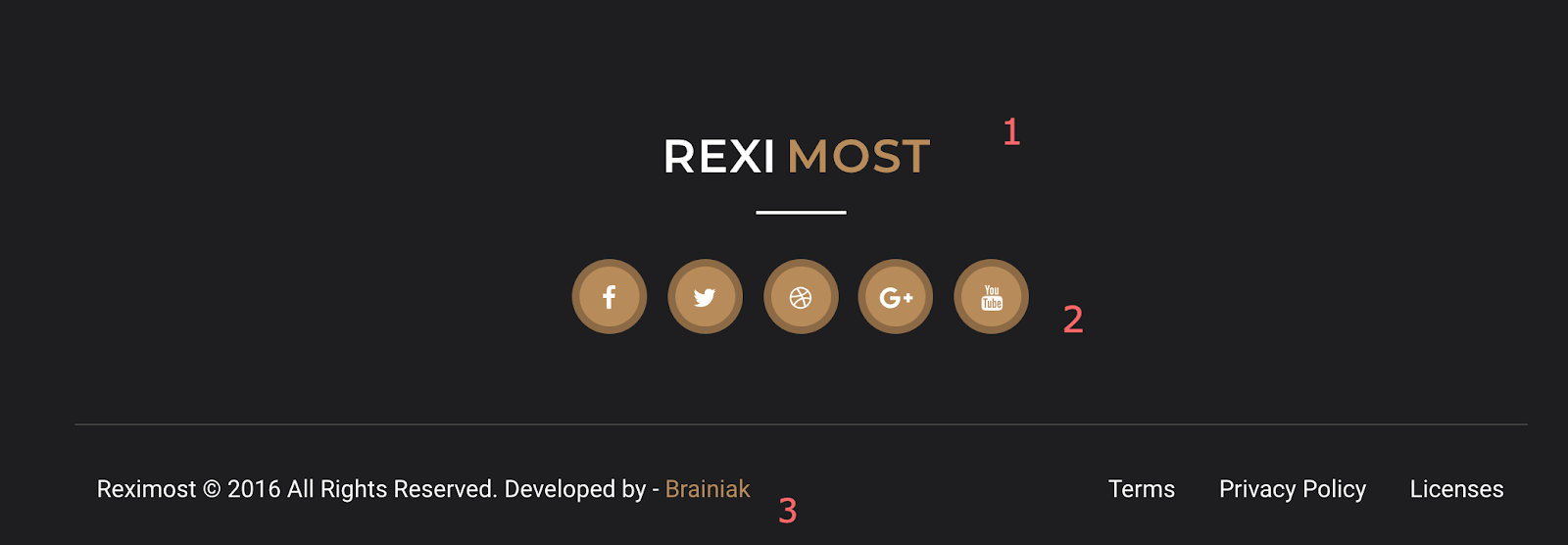
Делаем логотип:
Сперва сделаем логотип. Ранее я делал логотип для шапки темы возьмем код с header.php и просто подключим логотип в футер след образом:
get_template_part( 'template-parts/site/theme', 'logo' );
Делаем социальные сети:
Социальные я буду делать используя Control - Repeater
http://aristath.github.io/kirki/docs/controls/repeater.html
Получится 1 блок и кнопка Добавить и в цикле буду выводить соцсети в футере.
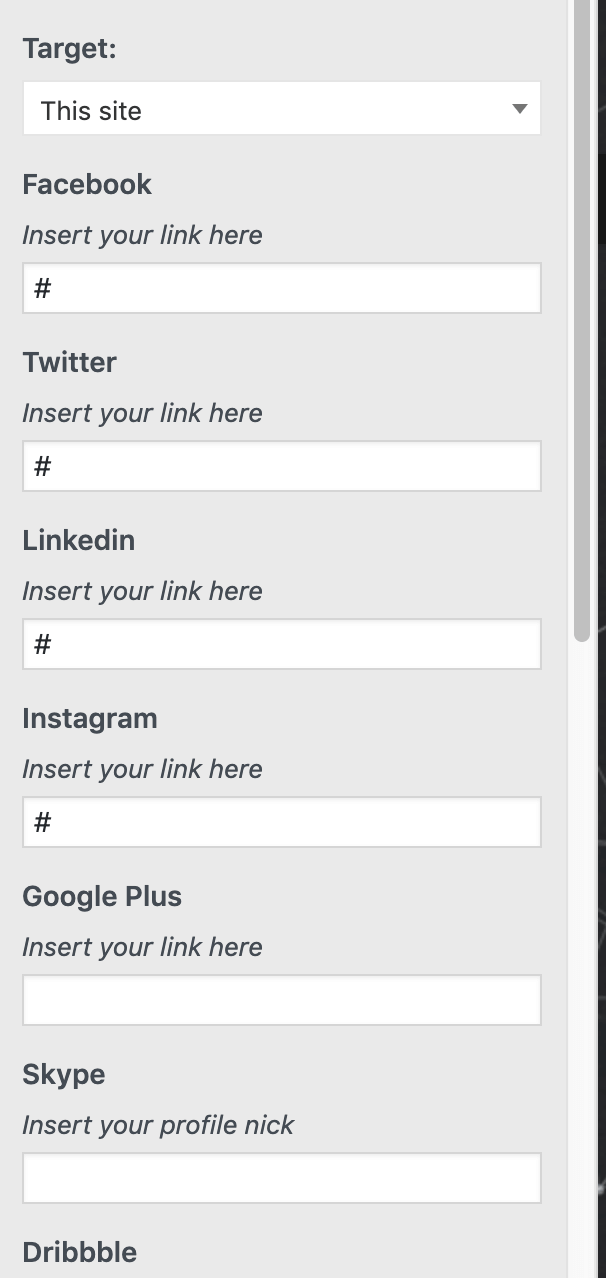
В своих первых темах я делал заготовленные поля для большого количества социальных сетей, пользователю оставалось лишь вставить ссылку на нужный сайт и иконка появлялась, но такой подход имеет ряд минусов: Нельзя менять последовательность ссылок, нужно делать длинный код - для всевозможных соц сетей. В случае использования динамического добавления ссылок никаких минусов нету, кода меньше, а возможностей больше!
Вот так я делал раньше:

Согласитесь не совсем удобно ?)
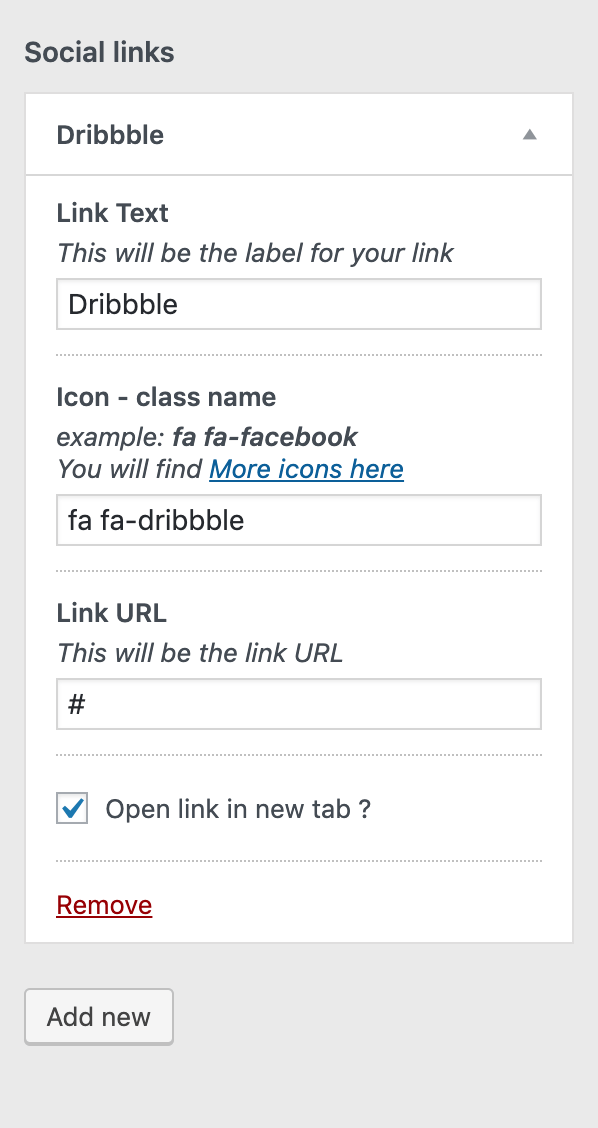
- Выбор иконки
- Поле с названием соц сети (title для ссылки)
- Поле для ссылки
- Выбор target для ссылки
Изначально я хотел использовать выбор иконки fontawesome в графическом режиме из формы но увы пока что в kirki эта возможность недоступна в связке с Control - Repeater. Разработчики в курсе и скоро должны это исправить.
Выбор иконки я реализовал через текстовое поле, путем вставки нужного класса иконки.
Код для customizer:
Kirki::add_section( 'footer_settings', array(
'title' => esc_attr__( 'Footer settings', 'reximost' ),
'priority' => 1,
'capability' => 'edit_theme_options',
) );
Kirki::add_field( 'reximost', [
'type' => 'repeater',
'label' => esc_html__( 'Social links', 'reximost' ),
'section' => 'footer_settings',
'row_label' => [
'type' => 'field',
'value' => esc_html__('Your item', 'reximost' ),
'field' => 'link_text',
],
'button_label' => esc_html__('Add new', 'reximost' ),
'settings' => 'social-links',
'default' => [
[
'link_text' => esc_html__( 'Facebook', 'reximost' ),
'link_url' => '#',
'link_icon' => 'fa fa-facebook',
],[
'link_text' => esc_html__( 'Twitter', 'reximost' ),
'link_url' => '#',
'link_icon' => 'fa fa-twitter',
],[
'link_text' => esc_html__( 'Dribbble', 'reximost' ),
'link_url' => '#',
'link_icon' => 'fa fa-dribbble',
],[
'link_text' => esc_html__( 'Google plus', 'reximost' ),
'link_url' => '#',
'link_icon' => 'fa fa-google-plus',
],[
'link_text' => esc_html__( 'YouTube', 'reximost' ),
'link_url' => '#',
'link_icon' => 'fa fa-youtube',
],
],
'fields' => [
'link_text' => [
'type' => 'text',
'label' => esc_html__( 'Link Text', 'reximost' ),
'description' => esc_html__( 'This will be the label for your link', 'reximost' ),
'default' => '',
],
'link_icon' => [
'type' => 'text',
'label' => esc_html__( 'Icon - class name', 'kirki' ),
'description' => 'example: fa fa-facebook
You will find More icons here',
'default' => 'fa fa-facebook'
],
'link_url' => [
'type' => 'link',
'label' => esc_html__( 'Link URL', 'kirki' ),
'description' => esc_html__( 'This will be the link URL', 'reximost' ),
'default' => '#',
],
'link_target' => [
'type' => 'checkbox',
'label' => esc_html__( 'Open link in new tab ?', 'kirki' ),
'default' => true,
],
]
] );
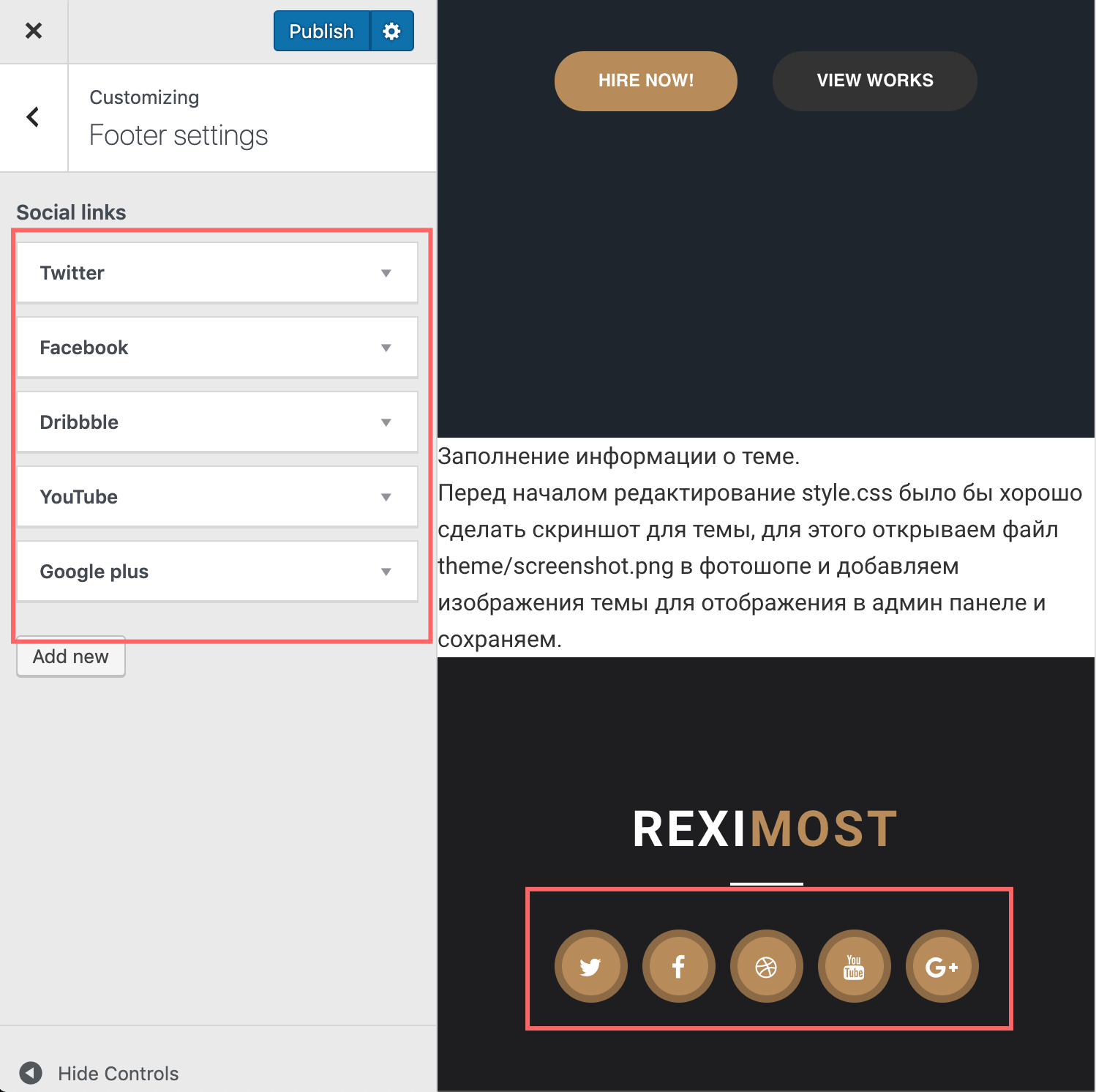
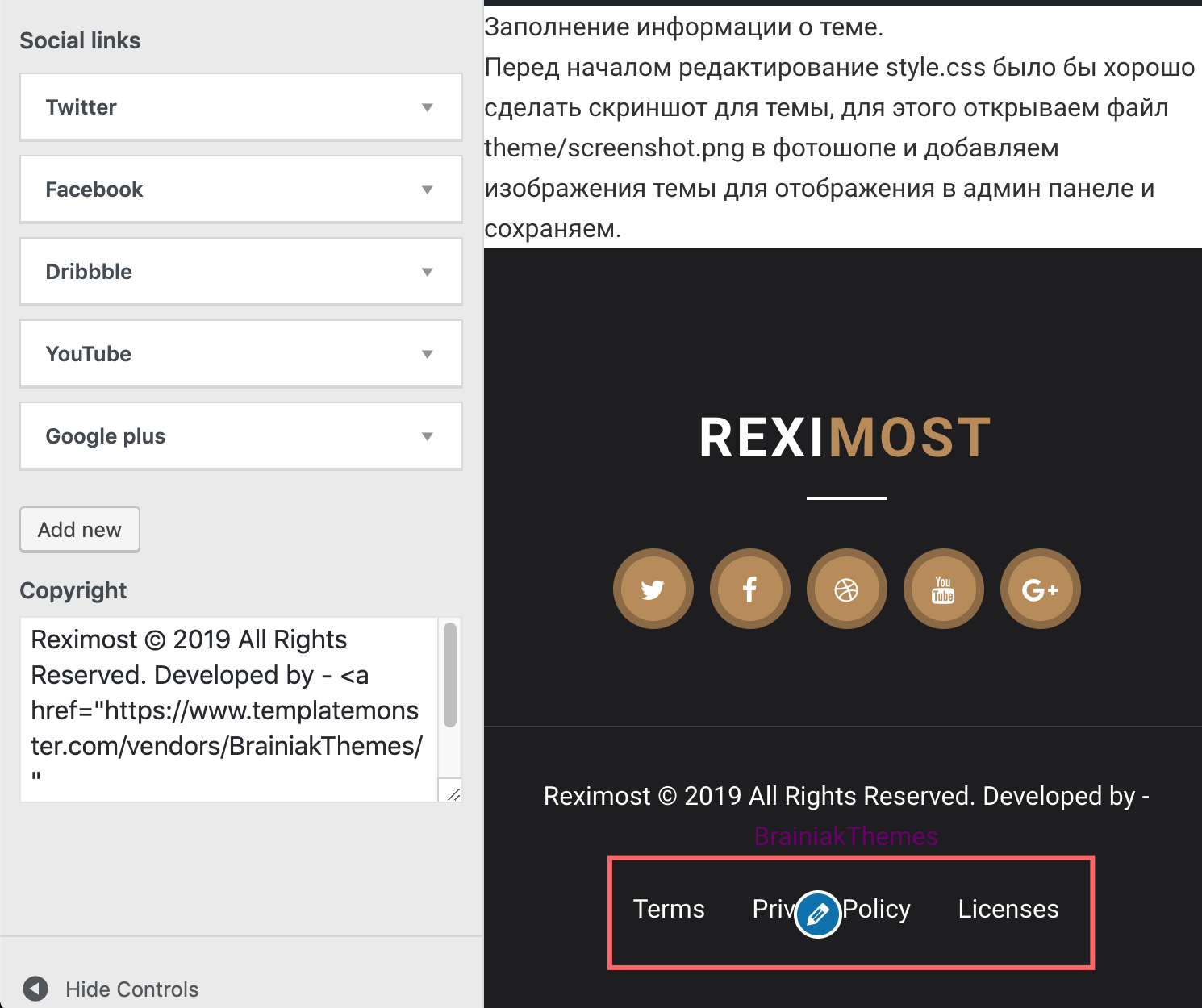
Что у нас получилось:

Согласитесь так лучше ?)
Выводим ссылки во фронтэнде:
Я решил сделать сделать вывод социальных сетей в функции в function.php
/**
* Social links
*/
if (!function_exists('reximost_social_links')) {
function reximost_social_links($before = '', $after = ''){
$links = get_theme_mod('social-links');
$output = '';
$output .= $before;
foreach ($links as $val){
$link_body = '';
$target = '';
if ($val['link_target'] !== true){
$target = 'target="blanc"';
}
$link_text = '';
if (!empty($val['link_text'])){
$link_text = 'title="'.$val['link_text'].'"';
}
$link_url = '';
if (!empty($val['link_url'])){
$link_url = 'href="'.$val['link_url'].'"';
}
$link_icon = '<i class="'.$val['link_icon'].'"></i>';
$link_body = '<li class="icon-circle"><a '.$link_url.' '.$target.' '.$link_text.' >'.$link_icon.'</a></li>';
$output .= $link_body;
}
$output .= $after;
return $output;
}
}
И все что нам остается сделать, это вывести функцию в нужном нам месте:
<div class="social-icons" >
<?php echo reximost_social_links('<ul>','</ul>'); ?>
</div>
Данный вариант реализации добавления ссылок на социальные сети дает следующие возможности:
- Можно добавить любое количество ссылок
- Можно использовать любые иконки
- Можно сортировать ссылки в любой последовательности
А что еще нужно?) Так же когда разработчик kirki исправит icon select для контроллера repeater то можно будет обновить код, и сделать выбор иконки в графическом режиме.

Делаем копирайтинг:
В файле reximost/inc/customizer/sections/footer.php
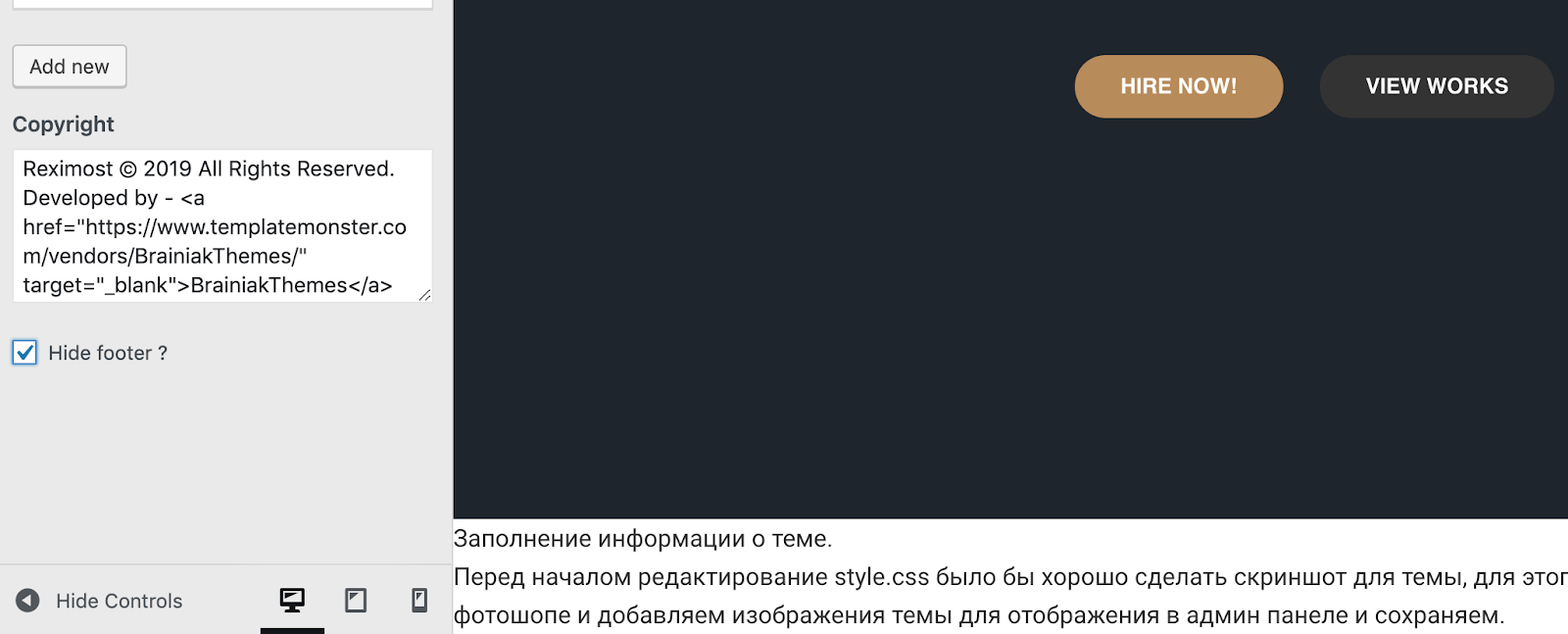
Создаем Field Textarea c обязательным параметром - 'sanitize_callback' => 'wp_kses_post', этот параметр отвечает за вывод HTML тегов через field
Kirki::add_field( 'reximost', array( 'type' => 'textarea', 'settings' => 'footer-copyright', 'label' => esc_html__( 'Copyright', 'reximost' ), 'section' => 'footer_settings', 'sanitize_callback' => 'wp_kses_post', 'default' => 'Reximost © 2019 All Rights Reserved. Developed by - <a href="https://www.templatemonster.com/vendors/BrainiakThemes/" target="_blank">BrainiakThemes</a>', ) );
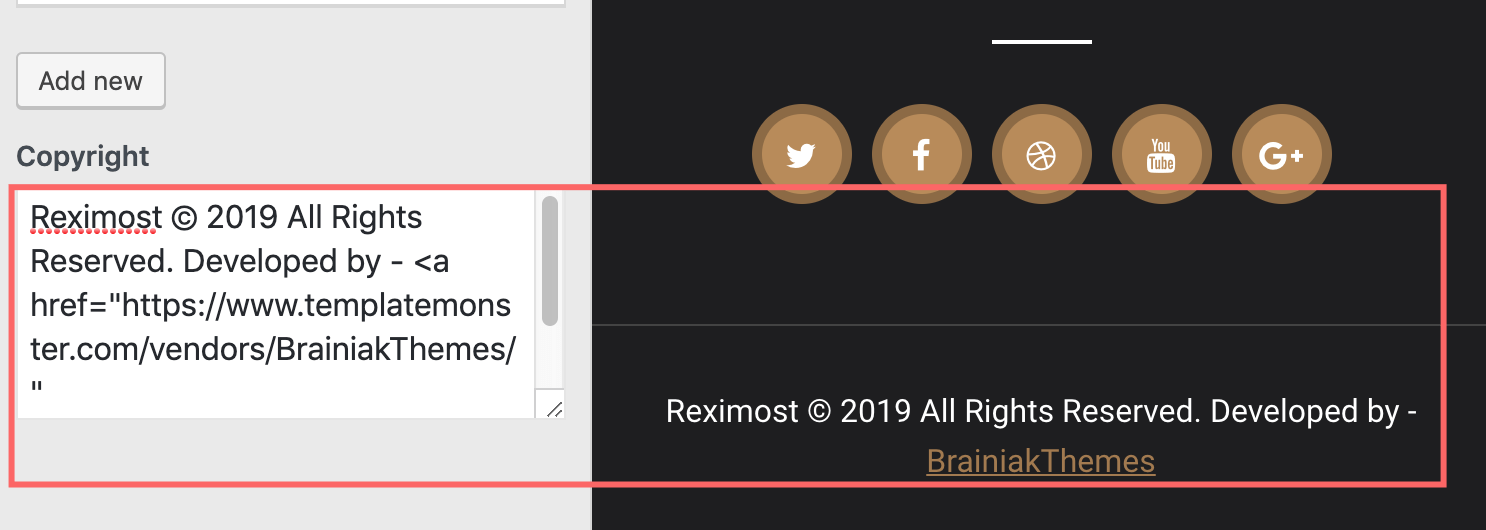
В файле theme-footer.php используя проверку empty() выводим наш копирайт:
if(!empty(get_theme_mod('social-links'))){
echo '<div class="footer-copyright">'.get_theme_mod('footer-copyright').'</div>';
}

Благодаря проверке на пустоту, если пользователь оставит поле пустым и сохранит - копирайт не будет выводиться.
Делаем меню для футера:
В файле function.php регистрируем новое меню:
register_nav_menus( array( 'menu-1' => esc_html__( 'Primary', 'reximost' ), 'menu-2' => esc_html__( 'Footer', 'reximost' ), /*New menu*/ ) );
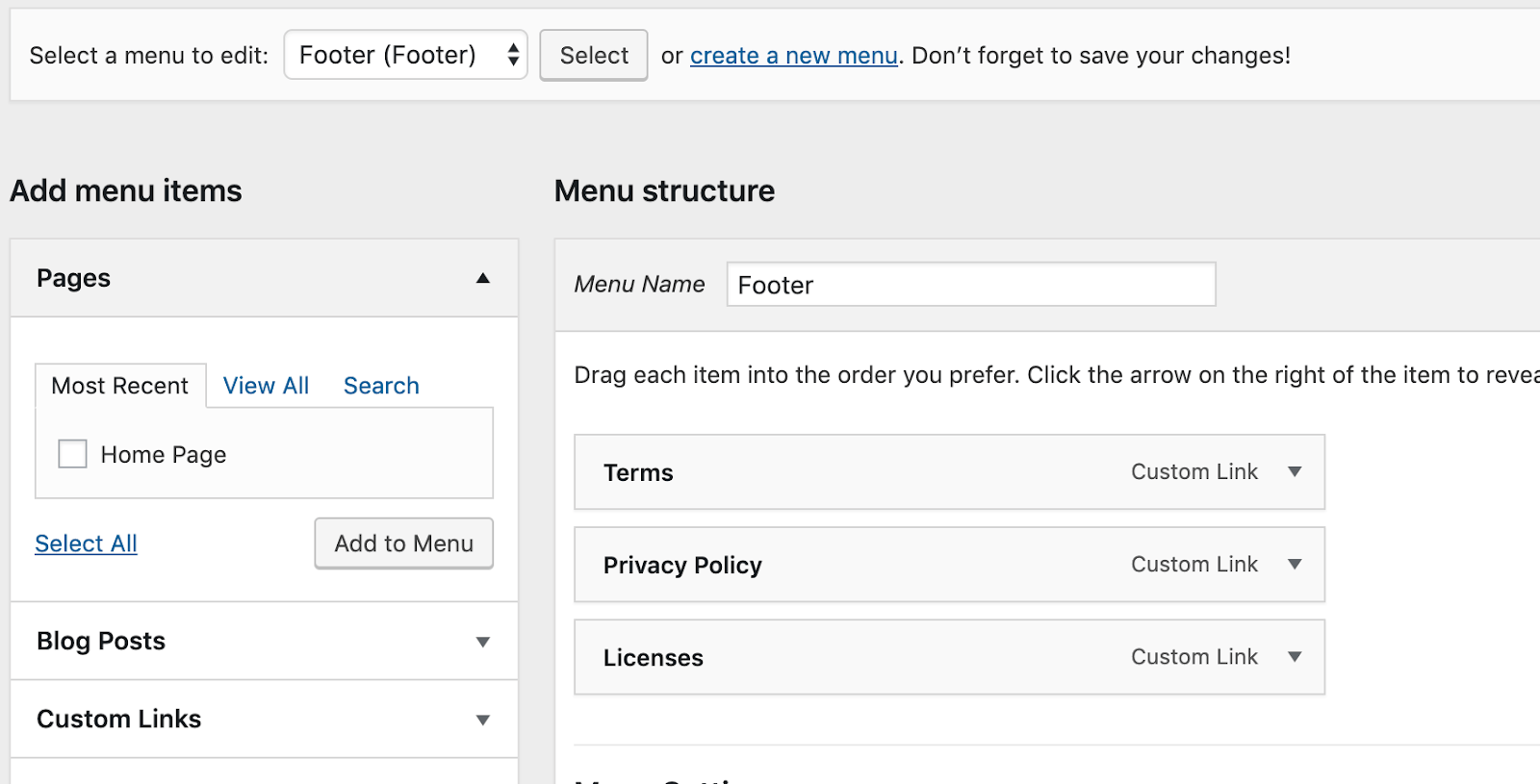
После регистрации создаем в админке новое меню и выбираем область меню Footer как в ранее зарегистрированном.

Добавляем айтемы и выводим:
wp_nav_menu( array( 'theme_location' => 'menu-2', 'menu_class' => '', ) );

Меню готово :)
Мы полностью настроили футер для темы и единственное что осталось сделать - это добавить возможность отключения футера с сайта, и сейчас я покажу свой легко масштабируемый вариант отключения футера.
Создадим checkbox для кастомайзера kirki с дефолтным значением false. Вы же не хотите чтобы футер был по умолчанию скрыт ?)
Kirki::add_field( 'reximost', array( 'type' => 'checkbox', 'settings' => 'footer-hide', 'label' => esc_html__( 'Hide footer ?', 'reximost' ), 'section' => 'footer_settings', 'default' => false, ) );

Создадим функцию в function.php
/**
* Footer
*/
if (!function_exists('footer_reximost')){
function footer_reximost(){
$output = 'footer';
if(get_theme_mod('footer-hide') == true){
$output = 'none';
}
return $output;
}
}
Сейчас функция работает только на скрывание футера сайта, но эту функцию можно легко масштабировать например для смены шаблонов футера. То есть в теме может быть несколько вариантов подвала и их смену и отображения будет обрабатывать только одна функция. Также использовав настройки для страниц можно отключить футер только на определенной странице. Вообщем можно довольно гибко сделать настройки.
И теперь в корне темы переходим в footer.php
И меняем это:
get_template_part( 'template-parts/site/theme', 'footer ' );
На это:
get_template_part( 'template-parts/site/theme', footer_reximost() );
Мы заменили статичное значение footer на функцию footer_reximost()
И теперь если перевести checkbox в значение true то футер исчезнет с сайта.

Настройки футера закончены !
В следующем уроке мы сделаем:
- Настроим тему для работы с Unyson framework
- Создадим первый шорткод для пейдж билдера Unyson
Есть у вас есть вопросы или что-то не понятно, пишите в комментарии!
До встречи в следующем уроке.
- Создание кастомного слайдера для WordPress c использованием Unyson | Разработка WordPress темы урок - 6
- Разработка WordPress темы для продажи на маркетплейсе урок - 5
- Разработка WordPress темы для продажи на маркетплейсе урок - 3
- Разработка WordPress темы для продажи на маркетплейсе урок - 2
- Разработка WordPress темы для продажи на маркетплейсе урок - 1