Всем привет друзья! Это шестой урок по разработке премиум WordPress темы для продажи, и сегодня мы разработаем слайдер для WordPress темы используя компонент от Unyson - Slider.
Урок получился очень информативным и полезным, и достаточно продолжительным поэтому запаситесь терпением и приятного чтения!) Не забудьте после изучения оставить комментарий и поделится уроком, ваша обратная связь для меня очень важна. И обратная связь магическим образом ускоряет появления новых крутых уроков для вас!)
Приступим к слайдеру.
Шаг 1
Переходим в theme/framework-customizations/manifest.php и добавляем поддержку слайдера. Для этого в массив поддерживаемых компонентов добавляем строчку кода: 'slider' => array()
$manifest['supported_extensions'] = array( 'page-builder' => array(), 'seo' => array(), 'backups' => array(), 'slider' => array(), //вот эту строчку );
Немного инфомации про manifest.php
Необходимо в файле manifest.php указать что компонент слайдера поддерживает темой.
Также очень важно указывать компоненты в файле manifest.php для корректной работы Demo Content Install. После установки темы и установки Unyson через TGM должны автоматически скачатся и установится все компоненты которые вы указали в файле манифеста.
Шаг 2
Далее на вкладке Unyson в разделе Available Extensions мы сможем увидеть компонент слайдера с пометкой ( Compatible with your current theme )

Скачиваем компонент слайдера и идем дальше.
Шаг 3(Убираем стандартные слайдеры)


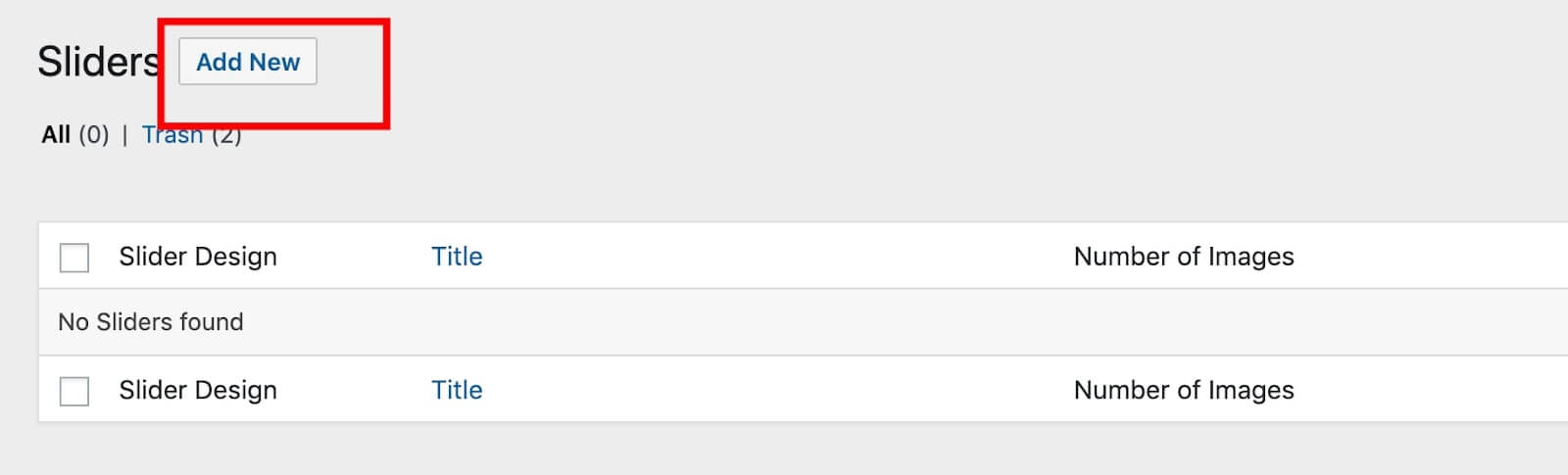
После установки слайдера переходим во вкладку Sliders и нажимаем Add New

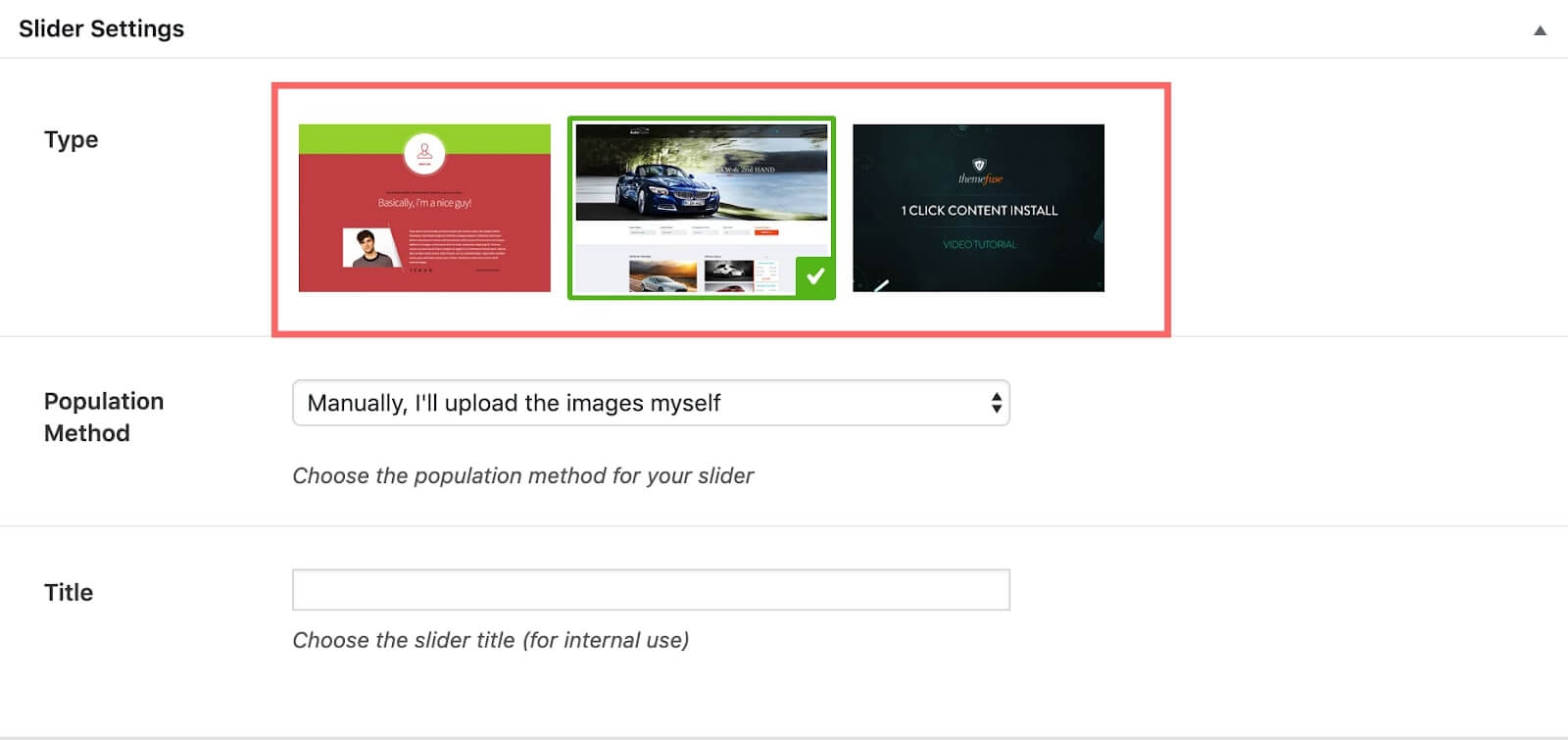
Далее мы попадем на страницу выбора слайдера, по умолчанию от Unyson есть 3 слайдера:

Вы можете их как-то использовать по желанию. Я их предпочту отключить.
Для того чтобы отключить стандартные слайдеры переходим в:
theme/framework-customizations/shortcodes/hooks.php
И пишем следующий код:
function filter_theme_disable_sliders($sliders){
foreach (array('owl-carousel', 'bx-slider', 'nivo-slider') as $name) {
$key = array_search($name, $sliders);
unset($sliders[$key]);
}
return $sliders;
}
add_filter( 'fw_ext_slider_activated' , 'filter_theme_disable_sliders');
Сохраняем файл и обновляем страницу на которой добавляли слайдер. Должно появится вот такое сообщение:

Шаг 4(Создаем свой слайдер)
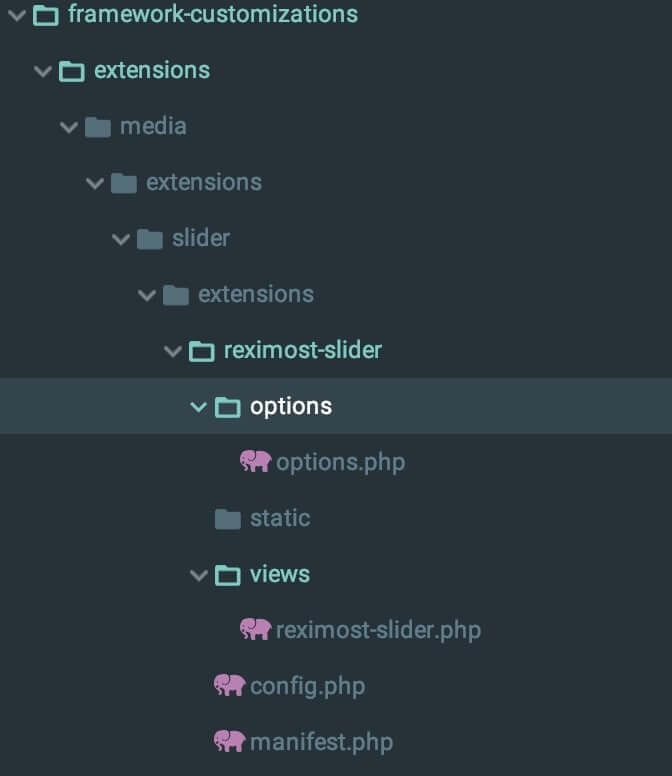
Создаем следующею иерархию папок и файлов

framework-customizations
-extensions
--media
---extensions
----slider
-----extensions
------reximost-slider (название слайдера)
-------options
--------custom.php
--------static
---------images
----------thumb.jpg
----------preview.jpg
--------view
---------reximost-slider.php
--------config.php
--------manifest.php
Файл options.php отвечает за все опции слайдера, все возможные настройки, ввод данных. Вы можете использовать любые опции которые используются для написать шорткодов для PageBuilder
В папке static хранятся все статичные файлы которые относятся к слайдеру. В частности обложка слайдера для выбора из админки thumb. Также в этой папке можно хранить CSS & JS файлы необходимые для работы слайдера. При хранении CSS & JS файлов в папке static не забудьте настроить их подключение, сделать это нужно для того, в случае если слайдер на какой-то странице не используется, CSS & JS не загружались, это очень положительно сказывается на оптимизации. Если ваши компоненты, или шорткоды требуют дополнительных библиотек, обязательно делайте подключение внутри компонента, чтобы необходимые файлы подгружались только тогда когда это нужно.
В папке view располагается файл вывода слайдера во фронтэнд сайта. Файл должен иметь название слайдера, в моем случае название слайдера: reximost-slider и файл соответственно называется reximost-slider.php
Файл config.php содержит следующие параметры:
/**
* Specify available population methods.
*
* There are 4 built-in population methods:
* 'posts' Populate with posts
* 'categories' Populate with categories
* 'tags' Populate with tags
* 'custom' Populate with custom content provided by the user
*/
$cfg['population_methods'] = array('custom');
/**
* Specify what media types the slider supports.
*
* There are 2 media types available:
* 'image' Supports images
* 'video' Supports videos
*/
$cfg['multimedia_types'] = array('image','video');
Файл manifest.php должен содержать следующею строку кода:
$manifest['standalone'] = true;
Делаем превью слайдера.
В папке static создаем каталог images и в него помещаем два изображения:
1. thumb.jpg (200x300px)
2. preview.jpg (600x400px)

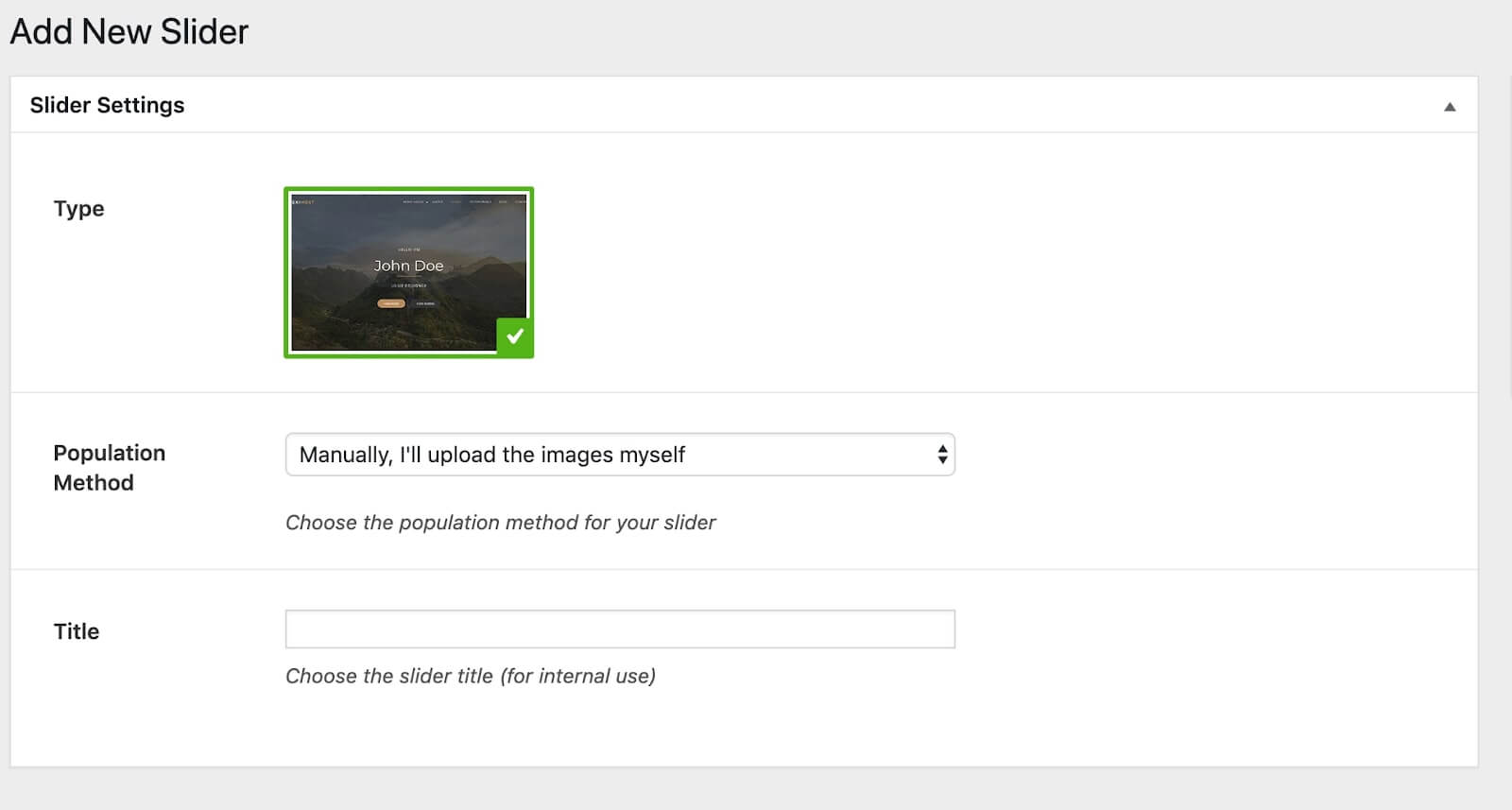
После сохранения превью слайдера в админке во время добавления нового слайдера мы увидим превью.
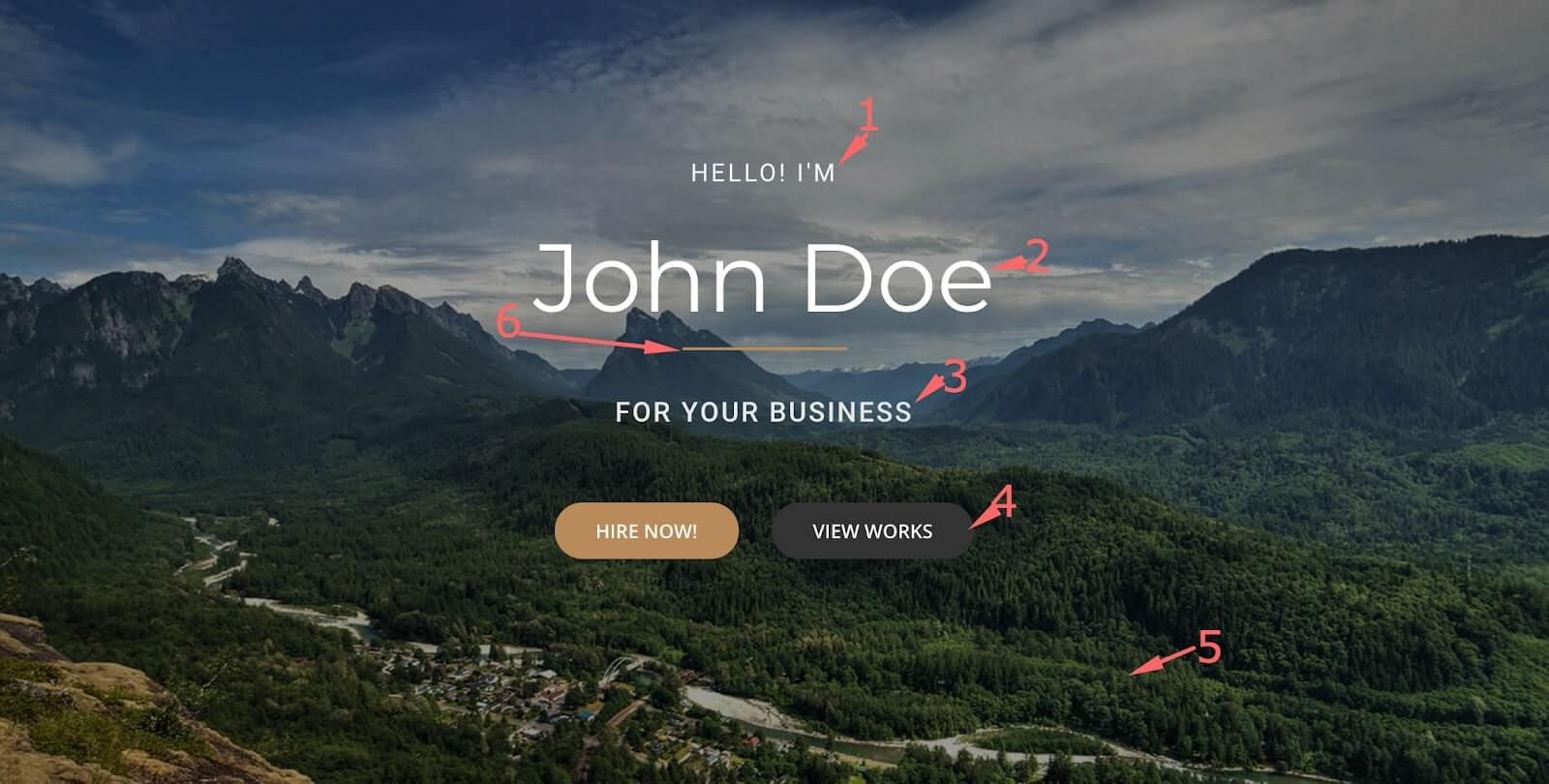
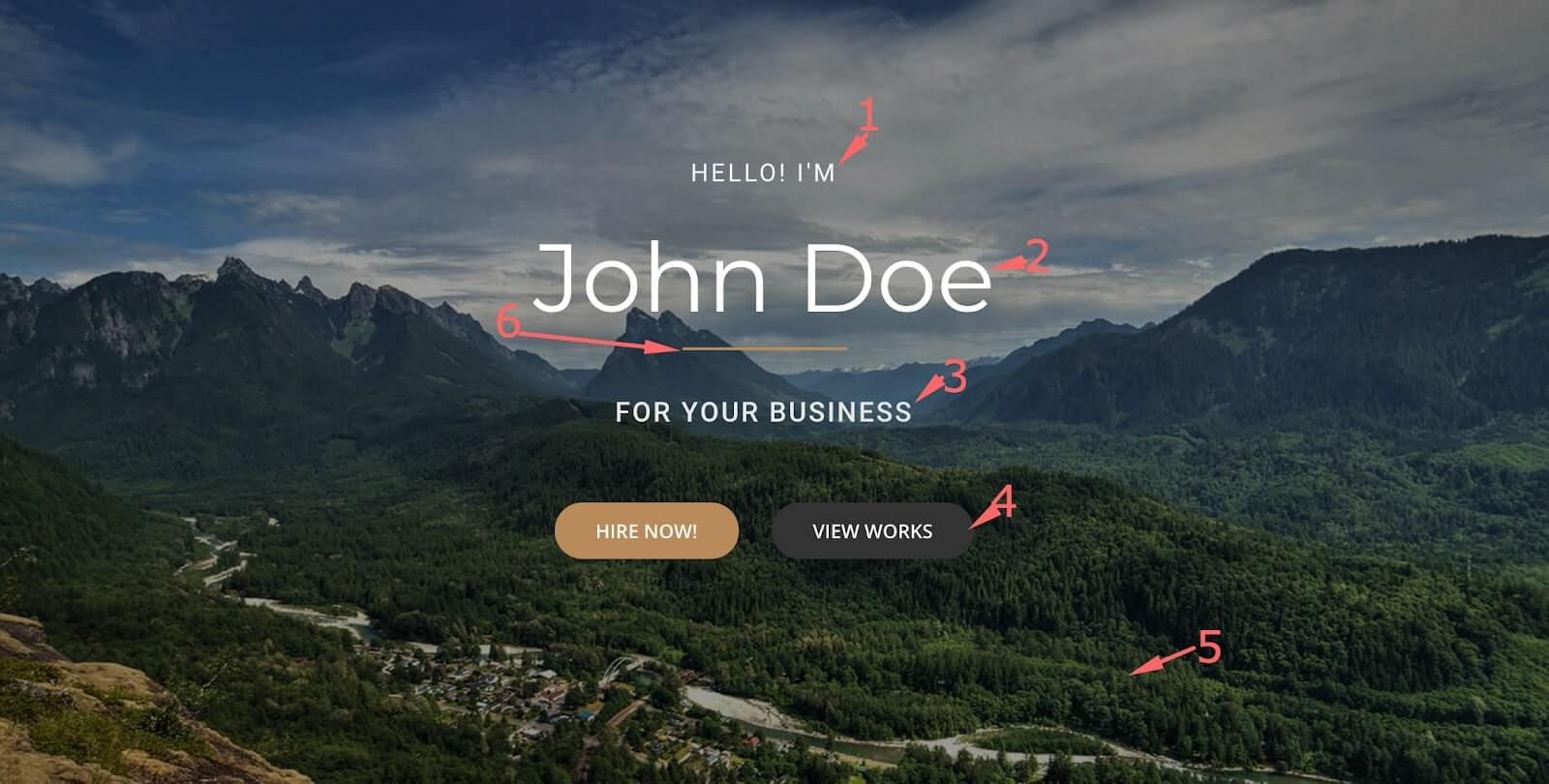
Структура слайдера:

Давайте рассмотрим структуру слайдера и прикинем какие опции понадобится написать для слайдера.
1. Текствое поле
2. Текстовое поле
3. Анимационный текст, для этого блока нужно будет использовать текстовое поле обернуто в массив, вообщем это текстовое поле можно будет дублировать и выводить значения с массива при помощи цикла.
4. Добавления кнопок, также можно сделать 1 кнопку написав настройки и просто дублировать и выводить в цикле.
5. Фоновое изображение
3. Разделяющая линия, для нее можно использовать checkbox
6. Добавления массива изображений которые меняются на фоне, см пример тут: http://fidex.com.ua/monster/reximost/slider.html
7. Use canvas(checkbox)
8. Type of Canvas background(select)
Используя циклы пользователь сможет выводить любое количество кнопок и анимированного текста.
Ну в процессе скорее всего понадобится написать некоторые настройки для слайдера.
Кстати я использую Slick Slider во всех своих темах, очень крутое решение, могу смело советовать всем!)
Подготовка:
Прежде чем начать разработку слайдера нам нужно немного поменять шорткод вывода слайдера во фронтэнд и внести в него некоторые изменения.
В каталоге slider нужно создать шорткод вывода слайдера, точнее переписать уже существующий:
framework-customizations/extensions/media/extensions/slider/
1. Создаем папку shortcodes
2. В папке shortcodes создаем папку slider
3. Структура шорткода slider
static
-img
--page_builder.png (иконка шорткода для отображения в админки)
config.php
option.php
$cfg = array(); $cfg['page_builder'] = array( 'title' => esc_html__( 'Slider', 'domior' ), 'description' => esc_html__( 'Add a Slider', 'domior' ), 'tab' => esc_html__( 'Media Elements', 'domior' ), 'disable_correction' => true, );
Важно изменения которое я внес в настройки конфига заключается в отключении корректирующей разметке при выводе слайдера на сайте.
При добавлении любого Unyson шорткода без разметки на страницу, Unyson автоматически добавляет базовую разметку для корректного отображения на странице.
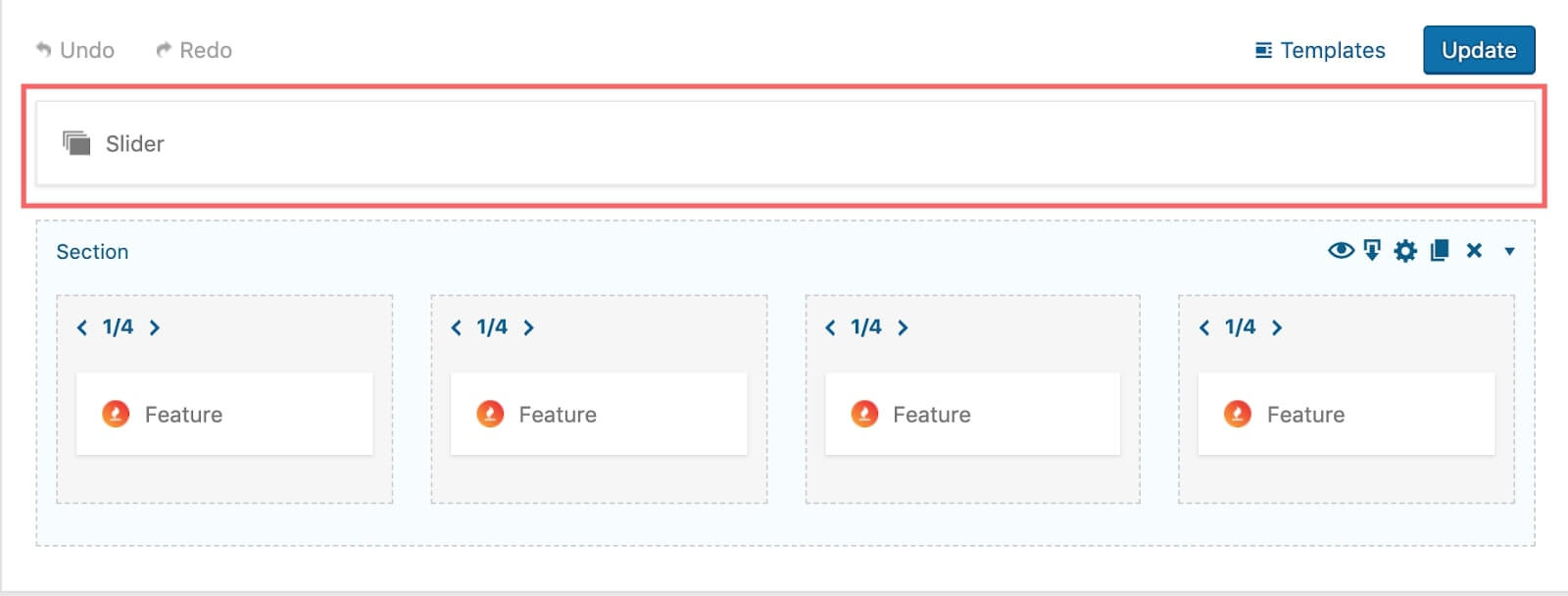
Пример:

Я добавил на страницу шорткод вывода слайдера(Полностью пустой) и на сайте этот пустой шорткод был обернут в секцию, контейнер, row и колонку.
<section class="fw-main-row "> <div class="fw-container"> <div class="fw-row"> <div class="fw-col-xs-12"> </div> </div> </div> </section>
И что бы шорткод не оборачивался в базовую разметку необходимо в config.php добавить параметр: 'disable_correction' => true
В этом файле я убрал поля для установки ширины и высоты слайдера, так как они мне не нужны.
$choices = fw() - > extensions - > get('slider') - > get_populated_sliders_choices();
if (!empty($choices)) {
$options = array(
'slider_id' => array(
'type' => 'select',
'label' => __('Select Slider', 'reximost'),
'choices' => fw() - > extensions - > get('slider') - > get_populated_sliders_choices()
)
);
} else {
$options = array(
'slider_id' => array( // make sure it exists to prevent notices when try to get ['slider_id'] somewhere in the code
'type' => 'hidden',
),
'no-forms' => array(
'type' => 'html-full',
'label' => false,
'desc' => false,
'html' =>
'<div>'.
'<h1 style="font-weight:100; text-align:center; margin-top:80px">'.__('No Sliders Available', 'reximost').
'>h1>'.
'<p style="text-align:center">'.
'<em>'.str_replace(
array(
'{br}',
'{add_slider_link}'
),
array(
'<br>',
fw_html_tag('a', array(
'href' => admin_url('post-new.php?post_type='.fw() - > extensions - > get('slider') - > get_post_type()),
'target' => '_blank',
), __('create a new Slider', 'reximost'))
),
__('No Sliders created yet. Please go to the {br}Sliders page and {add_slider_link}.', 'reximost')
).
'>em>'.
'>p>'.
'>div>'
)
);
}
Давайте рассмотрим мой пример реализации структуры слайдера:
В качестве JavaScript библиотеки для слайдера я использую slick, в частности из-за отличной кастомизации и возможности использовать кастомные кнопки навигации, позже вы поймете о чем я.
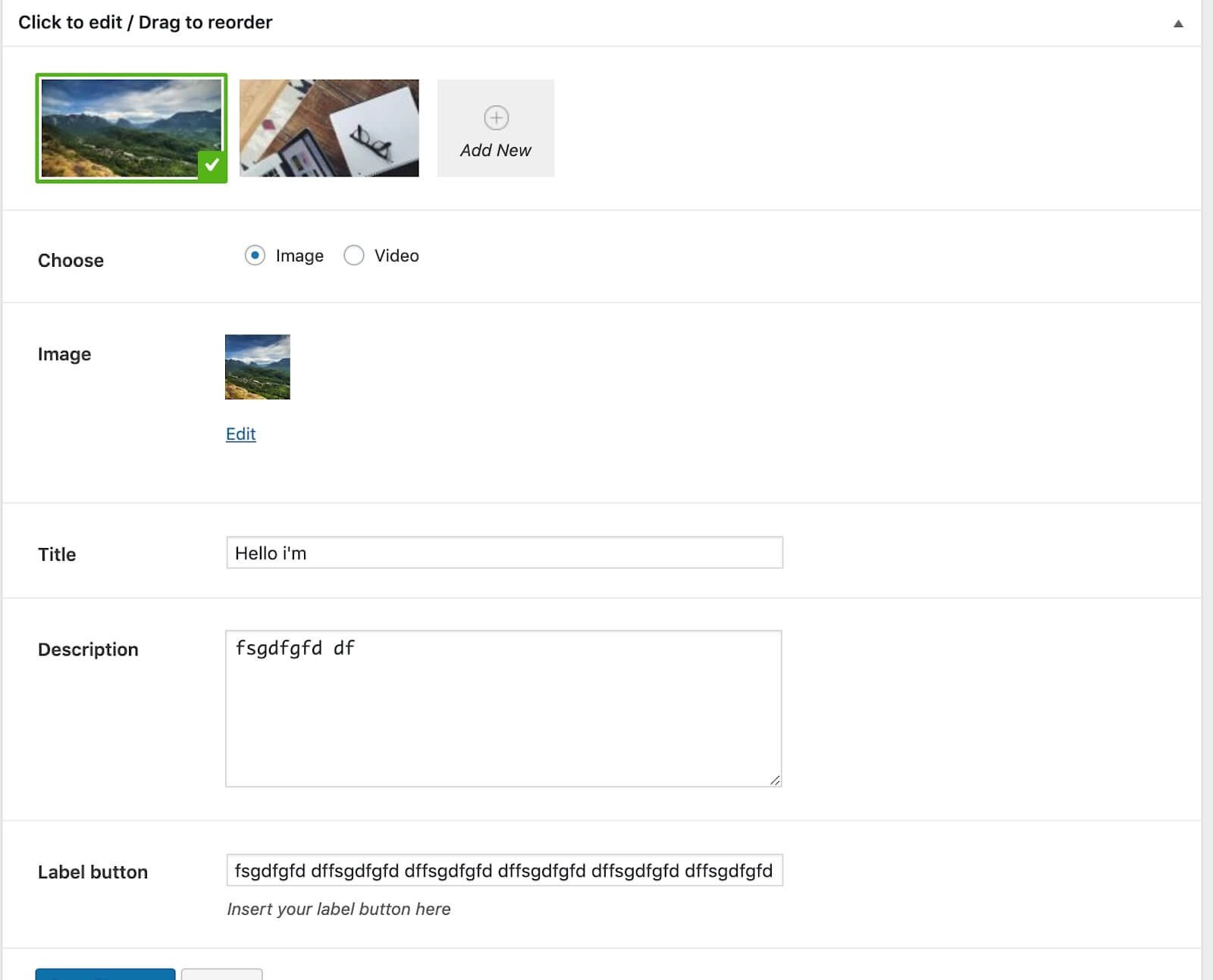
Стандартные поля слайдера Unyson:

По умолчанию компонент слайдера Unyson имеет такие поля как:
1. Тип медиа (картинка или видео)
2. Изображение или видео
3. Тайтл
4. Описание
Все
В качестве примера я добавил текстовое поле.
$options = array(
'text-options-test' => array(
'label' => esc_html__('Label button', 'reximost'),
'type' => 'text',
'desc' => 'Insert your label button here',
),
);
Рассмотри вывод слайдера view/reximost-slider.php
<?php if (!defined('FW')) die('Forbidden');
$slider_class = 'slider__wrap';
$slider_container = 'col-md-12';
$uid = uniqid('slider_id_');
?>
<?php if (isset($data['slides'])): ?>
<div id="<?php echo esc_attr($uid); ?>" class="<?php echo esc_attr($slider_class); ?>">
<div class="slider__wrap__slides">
<?php foreach ($data['slides'] as $slide): ?>
<?php
$slider_attr = '';
$image = '';
if ($slide['src']){
$image = 'data-image="'.$slide["src"].'"';
}
if(!empty($image)){
$slider_attr .= $image;
}
?>
<div class="slider__wrap__slide bg-image bg-mask-black-30" <?php echo esc_html($slider_attr); ?> >
<div class="container">
<div class="row">
<div class="<?php echo esc_attr($slider_container) ?>" >
<h1><?php echo $slide['title'] ?></h1>
<p><?php echo $slide['desc'] ?></p>
--
<p><?php echo $slide['extra']['text-options-test'] ?></p>
</div>
</div>
</div>
</div>
<?php endforeach; ?>
</div>
<!-- Strat Control slider -->
<div class="control-slider">
<!-- Pagiation container -->
<div class="dots-control" id="dots-control-<?php echo esc_attr($uid); ?>"></div>
<!-- Prev - Next -->
<div class="prev-next" id="prev-next-<?php echo esc_attr($uid); ?>">
<div class="prev"><i class="pe-7s-angle-left"></i></div>
<div class="next"><i class="pe-7s-angle-right"></i></div>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(document).ready( function() {
/*-------------------------------------
Full screen slider - Slick
-------------------------------------*/
jQuery('#<?php echo esc_attr($uid); ?> > .slider__wrap__slides').slick({
dots: true,
fade: true,
appendDots: '#dots-control-<?php echo esc_attr($uid); ?>',
dotsClass: 'dots',
autoplay: true,
autoplaySpeed: 8000,
autoHeight: false,
adaptiveHeight: true,
mobileFirst: true,
touch: false,
cssEase: 'linear',
prevArrow: jQuery('#prev-next-<?php echo esc_attr($uid); ?> > .prev'),
nextArrow: jQuery('#prev-next-<?php echo esc_attr($uid); ?> > .next')
});
});
</script>
<?php endif; ?>
И так комментирую код.
$slider_class = 'slider__wrap';
$slider_container = 'col-md-12';
$uid = uniqid('slider_id_');
Первые две переменные содержат классы для работы разметки.
$uid - эта переменная принимает значение функции uniqid() которая генерирует уникальный id.
Уникальный id нужен для того чтобы сделать слайдер динамическим. Например если пользователь добавит два слайдера на страницу, все будет работать, и один из слайдеров не сломается. Наверняка вы когда делали верстку слайдера, у вас возникала проблема при дублировании слайдера, один из них просто не работал.
При верстке эту проблему можно легко решить обернув функцию слайдера в цикл а вот в бэкенде лучше использовать такой способ, с уникальным id .
<?php if (isset($data['slides'])): ?> <?php endif; ?>
Цикл в котором выводится отдельный слайд
<?php
$slider_attr = '';
$image = '';
if ($slide['src']){
$image = 'data-image="'.$slide["src"].'"';
}
if(!empty($image)){
$slider_attr .= $image;
}
?>
Вывод изображения слайда.
Изображение будет выводить в data атрибуте и потом при помощи JavaScript становится фоновым изображением для блока.
Насколько целесообразно использовать компонент Slider от Unyson для создания слайдера в теме ?
Касательно целесообразности я выскажусь немного позже, после того как расскажу об альтернативе создания слайдера.
Слайдер можно легко сделать при помощи шорткодов Unyson достаточно будет написать всего два шорткода для того чтобы можно было построить слайдер на странице.
1. Шорткод контейнера
2. Шорткод слайда
И далее можно вставлять любые шорткоды в шорткод слайда и строить слайдер из уже существующий шорткодов, это очень удобно для разработчика но неудобно для конечного пользователя.
Целесообразность использовать компонент для создания слайдера WordPress при помощи Unyson заключается в невероятном удобстве для пользователя. Ничего не слетит, вы можете написать хоть сотню таких слайдеров и с ними очень удобно работать.
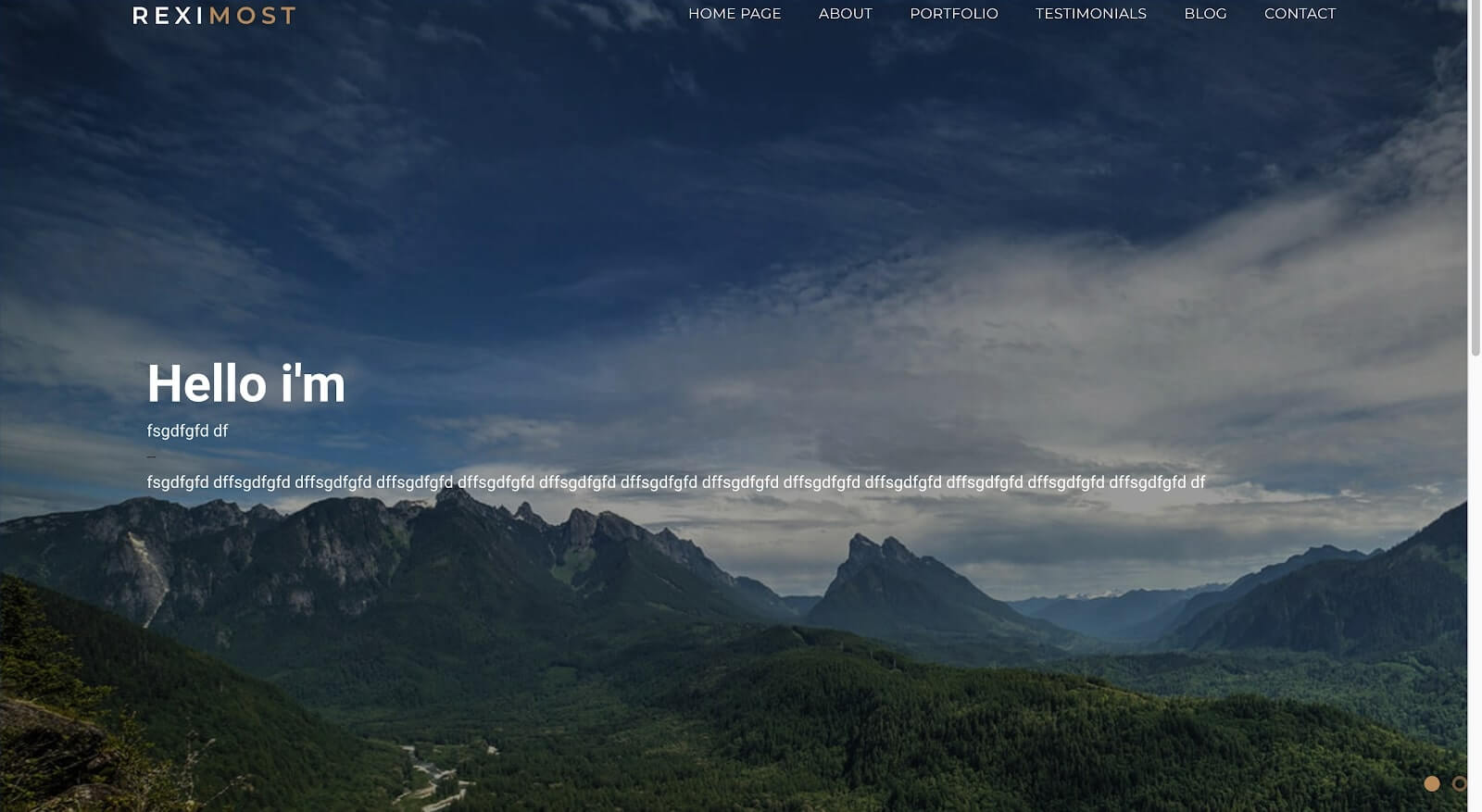
Что у меня получилось:


Ссылка на документацию по слайдеру, обязательно изучите данный материал:
http://manual.unyson.io/en/latest/extension/slider/index.html#contents
Ссылка на HTML версию шаблона, если кому не совсем понятно как выглядит слайдер: http://fidex.com.ua/monster/reximost/slider.html
Если что-то не понятно в уроке, обязательно задавайте свои вопросы в комментариях, буду рад!)
- Разработка WordPress темы для продажи на маркетплейсе урок - 5
- Разработка WordPress темы для продажи на маркетплейсе урок - 4
- Разработка WordPress темы для продажи на маркетплейсе урок - 3
- Разработка WordPress темы для продажи на маркетплейсе урок - 2
- Разработка WordPress темы для продажи на маркетплейсе урок - 1