Всем привет друзья, на связи Валерий Столярчук. Это второй урок по разработке WordPress темы для продажи, план урока вы можете посмотреть ниже.
План:
- Заполним информацию в style.css
- Подключим стили и скрипты в function.php
- Подключим шрифты из библиотеки Google fonts
- Создадим и отобразим меню
- Создадим шаблон чистой страницы для PageBuilder
Шаг 1 ( Настройка Style.css )
Заполнение информации о теме.
Перед началом редактирование style.css было бы хорошо сделать скриншот для темы, для этого открываем файл theme/screenshot.png в фотошопе и добавляем изображения темы для отображения в админ панеле и сохраняем.

Заполнение информации в style.css
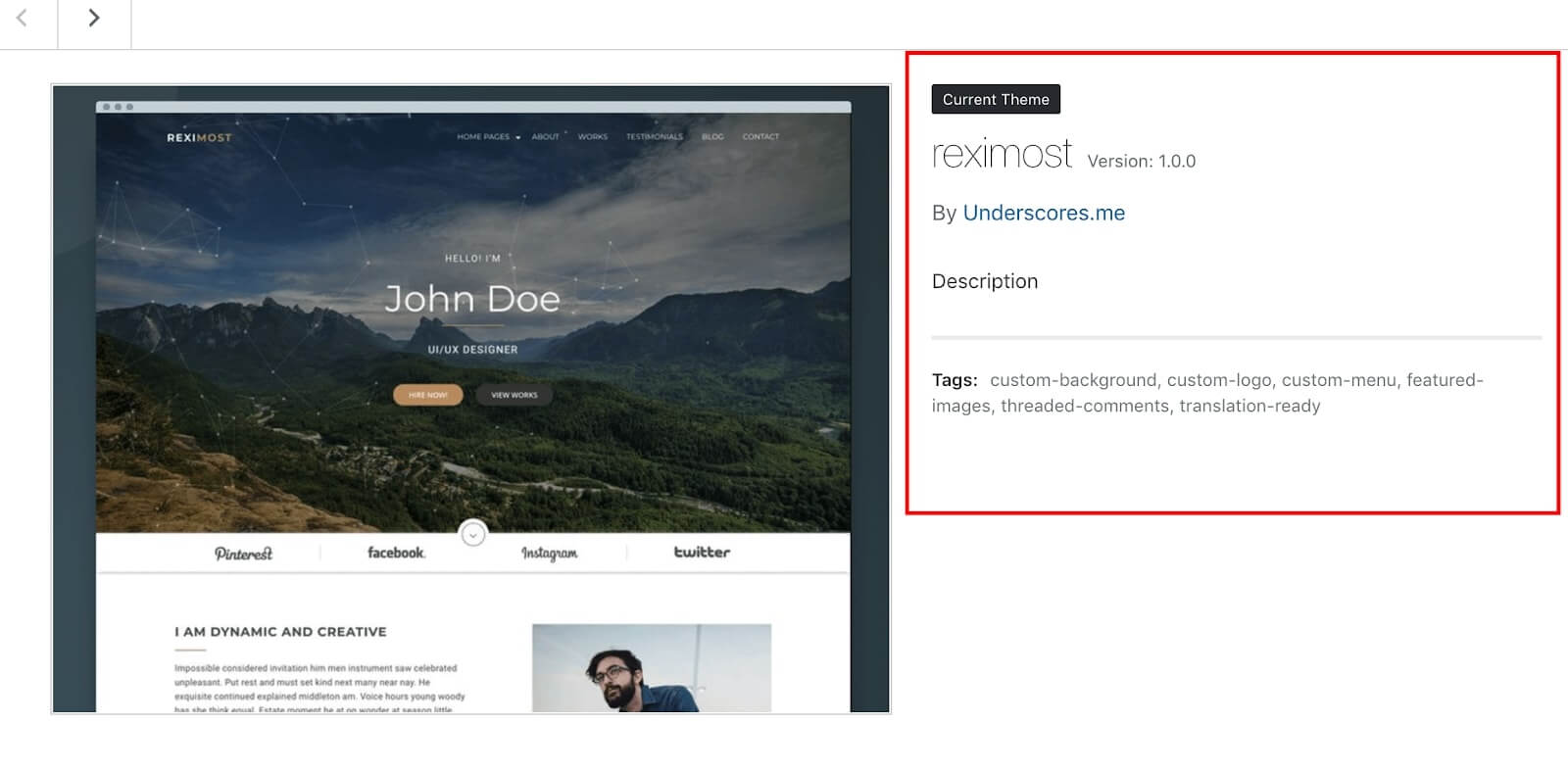
До начала заполнения информации подробное описание ранее сгенерированной стартовой темы выглядит так:

Переходим в style.css
Поля которые мы будем менять:
- Theme Name - Название темы
- Theme URI - Ссылка на тему (Можно добавить ссылку на тему после публикации на маркетплейсе)
- Author - Ваш ник
- Author URI - Ссылка на ваш профиль на маркетплейсе
- Description - Описание темы
- Tags - Список тегов функционала темы - подробый списк тегов можно посмотреть по ссылке: https://make.wordpress.org/themes/handbook/review/required/theme-tags/
До заполнения информации:
/*! Theme Name: reximost Theme URI: http://underscores.me/ Author: Underscores.me Author URI: http://underscores.me/ Description: Description Version: 1.0.0 License: GNU General Public License v2 or later License URI: LICENSE Text Domain: reximost Tags: custom-background, custom-logo, custom-menu, featured-images, threaded-comments, translation-ready */
После заполнения информации:
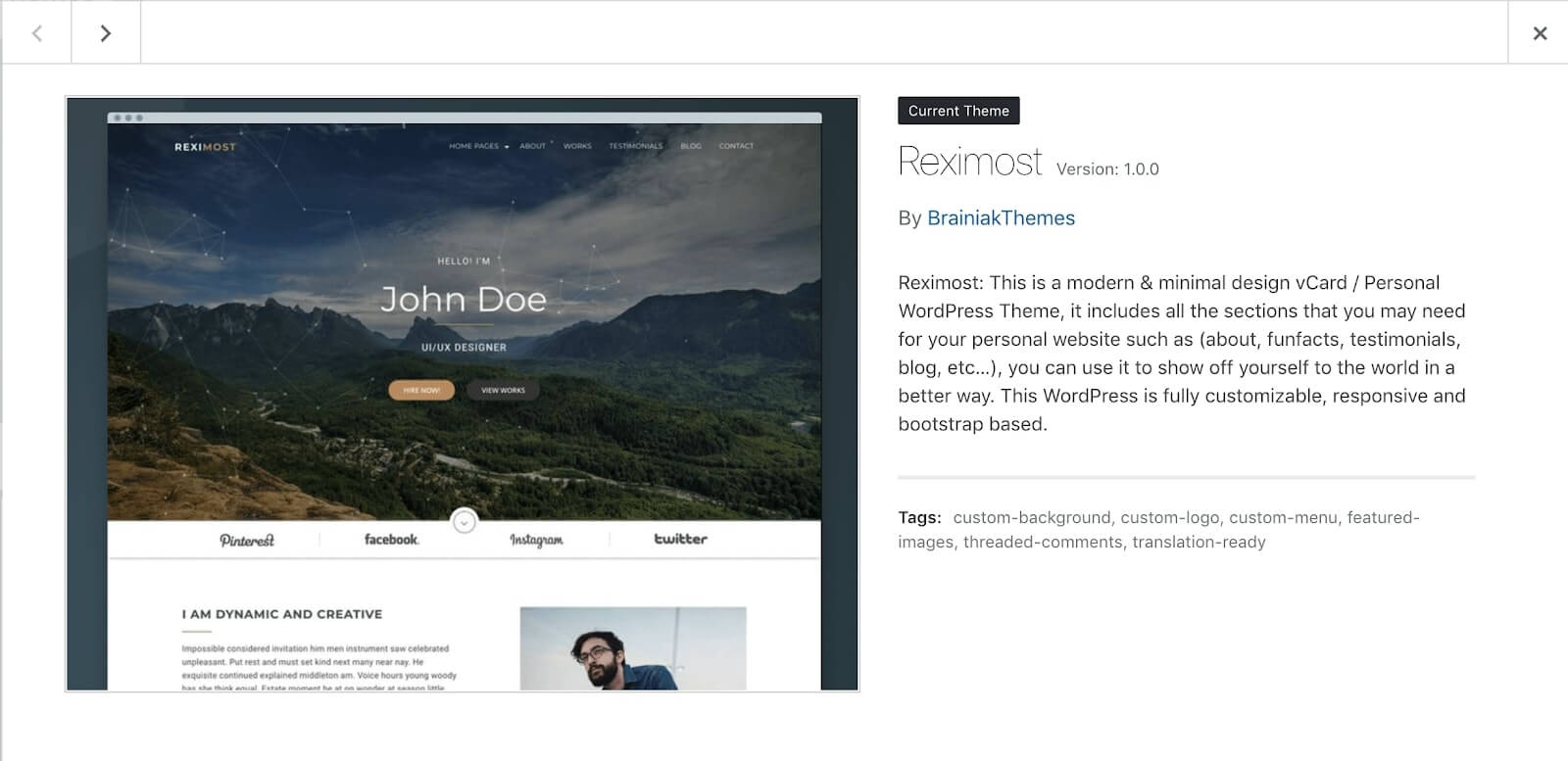
/*! Theme Name: Reximost Theme URI: http://underscores.me/ Author: BrainiakThemes Author URI: https://www.templatemonster.com/vendors/BrainiakThemes/ Description: Reximost: This is a modern & minimal design vCard / Personal WordPress Theme, it includes all the sections that you may need for your personal website such as (about, funfacts, testimonials, blog, etc...), you can use it to show off yourself to the world in a better way. This WordPress is fully customizable, responsive and bootstrap based. Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: reximost Tags: custom-background, custom-logo, custom-menu, featured-images, threaded-comments, translation-ready */
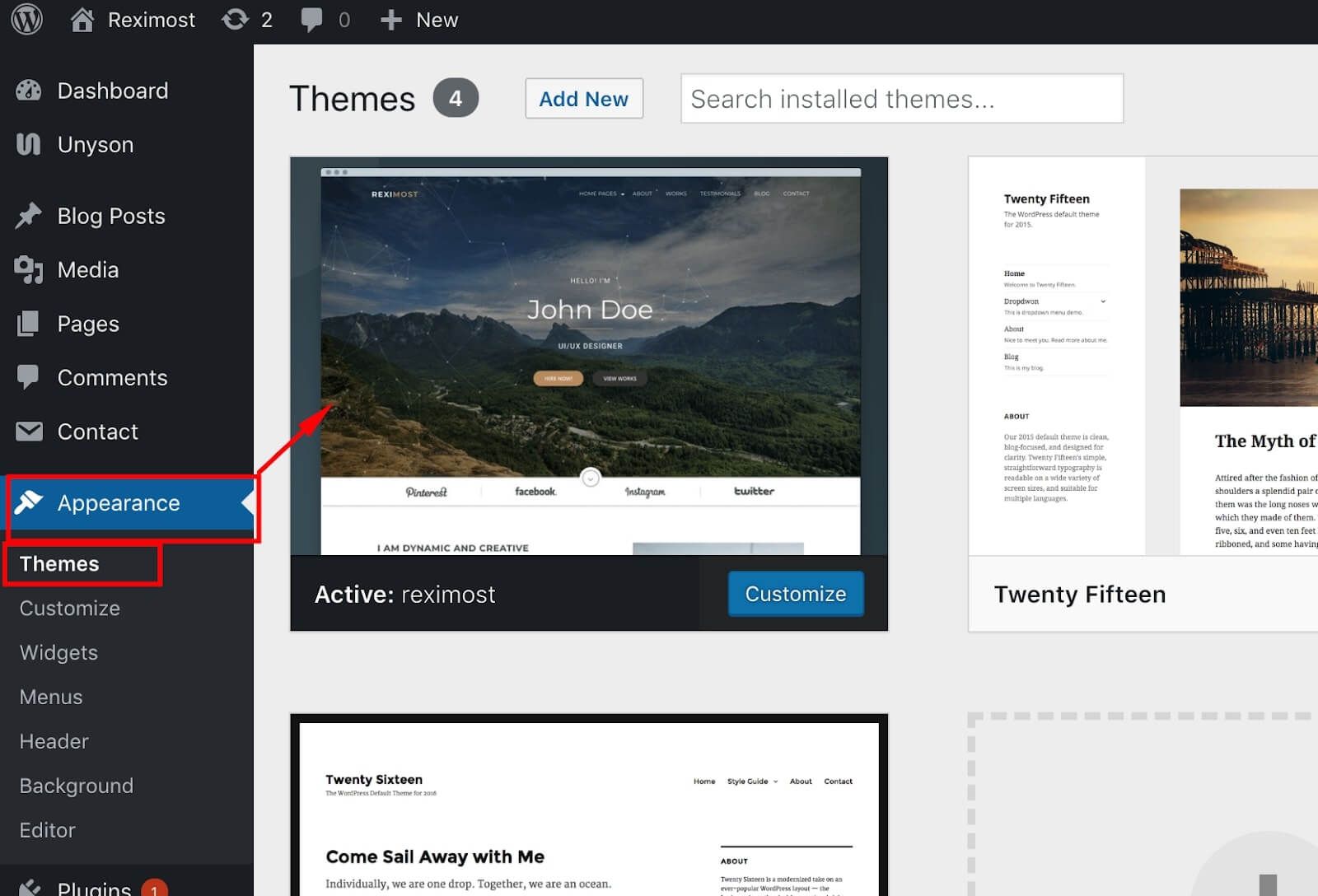
После сохранения измененного файла style.css внесенные изменения можно сразу увидеть в панели администратора в подробной информации о теме:

Более подробно про Theme stylesheet вы можете ознакомится по ссылке: https://codex.wordpress.org/Theme_Development#Theme_Stylesheet
Шаг 2 ( Подключаем скрипты и стили )
Советую все js библиотеки, стили, пользовательские скрипты, sass файлы хранить в папке assets которую мы создавали в первом уроке (тут ссылка на первый урок). Моя иерархия папки assets:
theme_folder >
-assets
--css ( Здесь я храню все пользовательские стили для темы, так же в эту папку генерируются стили sass )
--libs ( Здесь я храню все js/css библиотеки )
--plugins ( Тут лежат плагины которые устанавливаются прямо из темы )
--sass ( Здесь я храню все пользовательские sass файлы стилей )
--scripts ( В этой папке находятся пользовательские js файлы, обычно тут у меня находится один файл common.js )
--img ( В этой папке лежат все изображения используемые в верстке темы, иконки поиска, фигуры, все статичные изображения которые прописаны в стилях )
--fonts (В этой папке шрифты, зачастую иконочные)
Для подключения скриптов и стилей перемещаемся в файл: function.php
Важно: Подключать файлы стилей и скриптов для темы необходимо в такой же последовательности как в верстке.
Находим кусок кода:
/**
* Enqueue scripts and styles.
*/
function reximost_scripts() {
wp_enqueue_style( 'reximost-style', get_stylesheet_uri() );
wp_enqueue_script( 'reximost-navigation', get_template_directory_uri() . '/js/navigation.js', array(), '20151215', true );
wp_enqueue_script( 'reximost-skip-link-focus-fix', get_template_directory_uri() . '/js/skip-link-focus-fix.js', array(), '20151215', true );
if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) {
wp_enqueue_script( 'comment-reply' );
}
}
add_action( 'wp_enqueue_scripts', 'reximost_scripts' );
Пример подключения js библиотеки для работы меню сайта:
wp_enqueue_script( 'reximost-superfish', get_template_directory_uri() . 'libs/superfish-master/js/superfish.min.js', array(‘jquery’), '20151215', true );
Подключать Jquery для WordPress темы нет необходимости поскольку WordPress имеет на борту jquery вам нужно только вызвать подключения этой библиотеки. Для того чтобы вызвать библиотеку jquery необходимо при подключении скрипта посредством функции: wp_enqueue_script указать что выполнения этого скрипта требует наличия Jquery а именно указать приставку “jquery” в массиве, выделено жирным:
wp_enqueue_script( 'reximost-superfish', get_template_directory_uri() . 'libs/superfish-master/js/superfish.min.js', array(‘jquery’), '20151215', true );
В WordPress вы можете автоматически подключить последнюю версию не только jquery а еще массу других популярных библиотек, список которых вы можете посмотреть в кодексе WordPress по ссылке в конце описания шага по подключению скриптов для темы.
Также подключение каждого из скриптов требует указание названия в моем случае это: reximost-superfish (префикс темы и название библиотеки). Названия не должны повторятся.
Больше информации по подключению скриптов вы можете получить по ссылке:
https://developer.wordpress.org/reference/functions/wp_enqueue_script/
Шаг 3 ( Подключение шрифтов из библиотеки Google fonts )
Чтобы подключить Google шрифты в тему мы будем использовать следующую функцию:
function reximost_fonts_url() {
$font_url = '';
if ( 'off' !== _x( 'on', 'Google font: on or off', 'reximost' ) ) {
$font_url = add_query_arg( 'family', urlencode( 'Open+Sans:400,600,700|Montserrat:400,700' ), "//fonts.googleapis.com/css" );
}
return $font_url;
}
Данную функцию необходимо разместить в function.php
В строке номер 4 вы можете подключить любой доступный шрифт из библиотеки Google Fonts, просто следуйте примеру подключенных 2 шрифтов.
После этих действий необходимо вызвать функцию reximost_fonts_url() в функции reximost_scripts()
wp_enqueue_style( 'reximost-fonts', reximost_fonts_url(), array(), '1.0.0' );
см пример ниже:
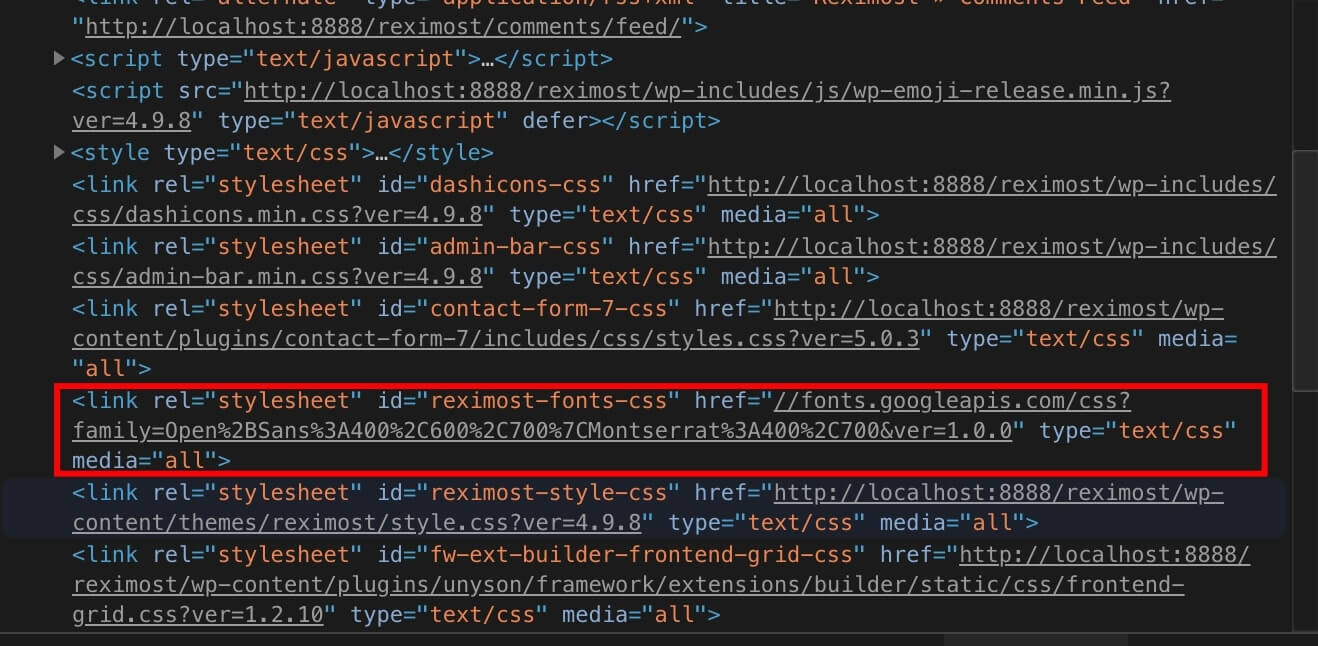
Если все сделали правильно увидите в коде сайта подключение новых стилей:

Двигаемся дальше!
Шаг 4 ( Регистрация и вывод меню в WordPress )
Для того чтобы зарегистрировать меню в WordPress используется функция register_nav_menus. В стартовой теме Underscores в function.php уже зарегистрировано одно меню смотрите код ниже:
register_nav_menus( array( 'menu-1' => esc_html__( 'Primary', 'reximost' ), ) );
Для вывода меню на сайте используется функция wp_nav_menu
wp_nav_menu( array( 'theme_location' => 'menu-1', 'menu_class' => 'sf-menu clearfix' ) );
В своем примере я использую дополнительный параметр menu_class который добавляет свои классы к ul для меню. Подробный список параметров функции wp_nav_menu смотрите в кодексе WordPress.
Подробнее про функцию и ее параметры вы можете посмотреть в кодексе WordPress по ссылке: https://developer.wordpress.org/reference/functions/wp_nav_menu/
После того как вы зарегистрировали меню и отобразили его на сайте переходим в админку чтобы настроить и вывести первые пункты меню в WordPress.
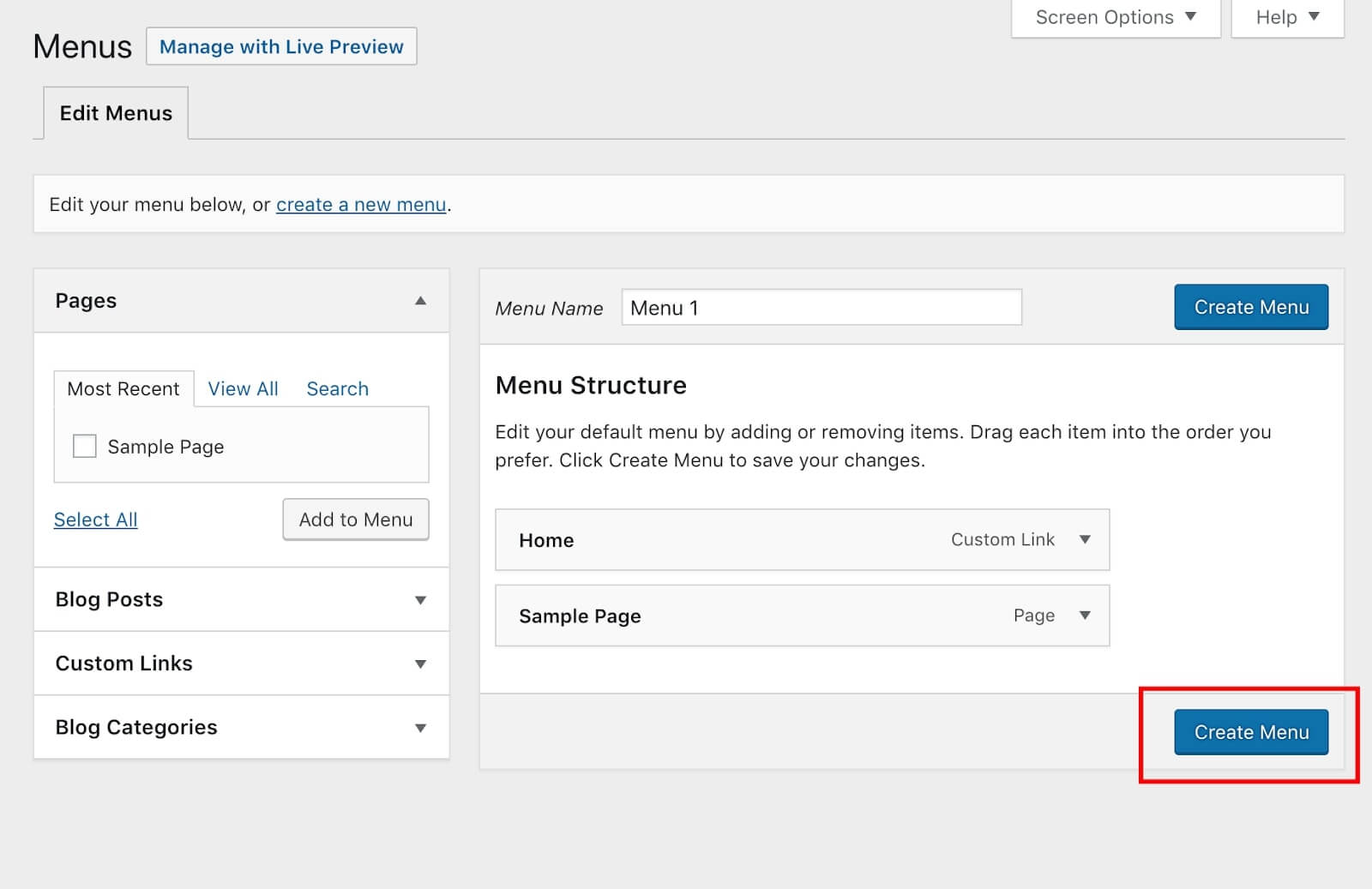
Appearance > Menus

Добавляем первые пункты для меню и создаем меню.

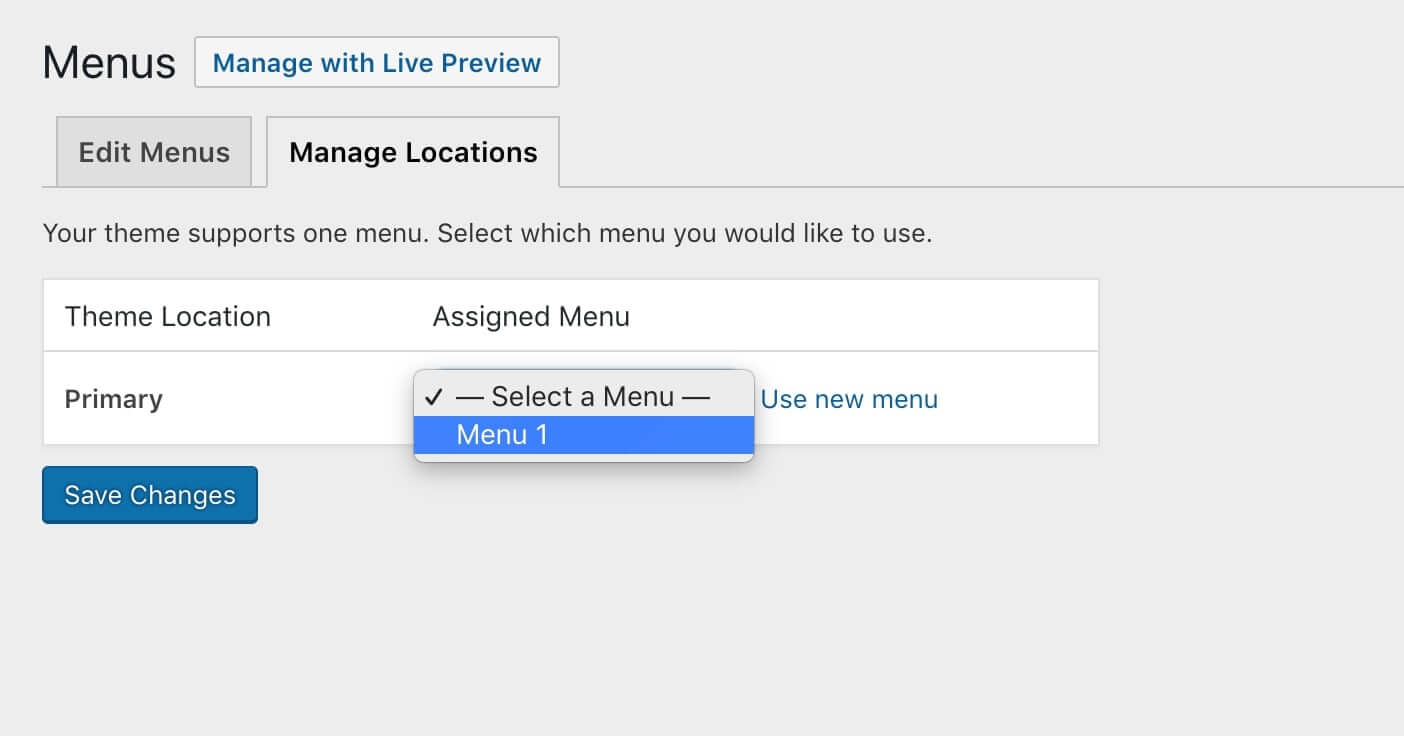
Переходим в вкладку Manage Locations и выбираем созданное меню ( Menu 1 ) для ранее зарегистрированного Theme Location (Primary) сохраняем и проверяем во фронтэнде.
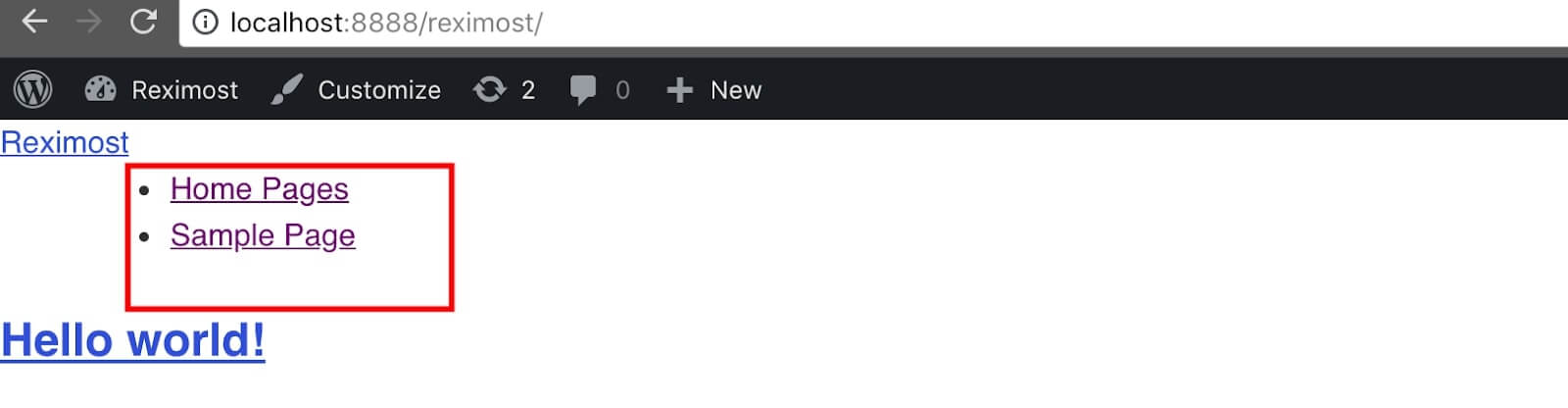
Если все сделано правильно мы увидим на главной странице сайта:

Шаг 5 ( Создаем template чистой страницы для вывода контента при помощи PageBuilder )
Что такое page template, и как его использовать ?
Для разработки темы мне понадобится создать один кастомный чистый шаблон страницы именно для вывода контента при помощи Page Builder.
Взглянем на тот как выглядит код страницы page.php
<?php get_header(); ?> <div class="container"> <div class="row"> <div class="col-md-12"> <?php while ( have_posts() ) : the_post(); get_template_part( 'template-parts/content', 'page' ); if ( comments_open() || get_comments_number() ) : comments_template(); endif; endwhile; ?> </div> </div> </div> <?php get_footer();
Как мы видим контент страницы выводится в стандартной HTML разметке которая необходима для нормального отображения содержимого страницы, это касается тех страниц контент которых создается без Page Builder, и это обязательно нужно предусмотреть.
А вот что касается контента созданного с использованием Page Builder Unyson то он будет сразу включать в себя базовую HTML разметку, см пример ниже:
<section> <div class="container"> <div class="row"> <div class="col-md-6">Здесь контент</div> <div class="col-md-6">Здесь контент</div> </div> </div> </section>
В таком случае для корректного отображения контента нам не нужна базовая разметка для стандартной страницы как в page.php и поэтому нам нужно создать кастомный темплейт страницы специально для контента генерируемого пейдж билдером.
Как создать свой кастомный темплейт для страницы в WordPress ?
- Создаем .php файл в корне каталога темы с любым логическим названием
-
В начале файла после открывающего php тега пишем комментарий
// Template Name: Page Builder Page
Где “Page Builder Page” будет названием темплейта для страницы.
Код вывода содержимого страницы:
<?php // Template Name: Page Builder Page get_header(); while (have_posts()) : the_post(); the_content(); endwhile; get_footer(); ?>
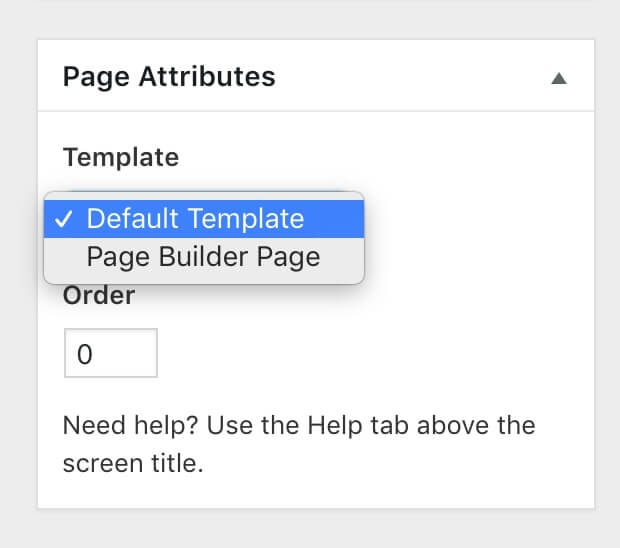
Сохраняем и переходим в админ панель, и открываем любую страницу, вы должны увидеть в Page Attributes новый шаблон страницы.

Выбрав в настройках страницы новый темплейт мы можем начать строить контент главной страницы с использованием Пейдж билдера от унисон, чем мы и займемся в следующих уроках.
Более подробно про Page Templates вы можете ознакомится по ссылке:
https://developer.wordpress.org/themes/template-files-section/page-template-files/
На этом пока все, вопросы задавайте в комментариях, подписывайтесь на соц сети и push уведомления с сайта чтобы не пропустить выход следующий уроков курса и новых материалов на сайте.
- Создание кастомного слайдера для WordPress c использованием Unyson | Разработка WordPress темы урок - 6
- Разработка WordPress темы для продажи на маркетплейсе урок - 5
- Разработка WordPress темы для продажи на маркетплейсе урок - 4
- Разработка WordPress темы для продажи на маркетплейсе урок - 3
- Разработка WordPress темы для продажи на маркетплейсе урок - 1