Всем привет друзья, на связи Валерий Столярчук. Это третий урок по разработке WordPress темы для продажи. В этому уроке мы начнем делать первые настойки для темы, познакомимся с кастомайзером в WordPress. План урока вы можете посмотреть ниже.
План:
- Настройка главной страницы
- Настройка Customizer Kirki
- Создание первых опций для темы
- Создание опций для настройки логотипа
- Вывод логотипа во фронт-энде
Шаг 1 (Настройка главной страницы)
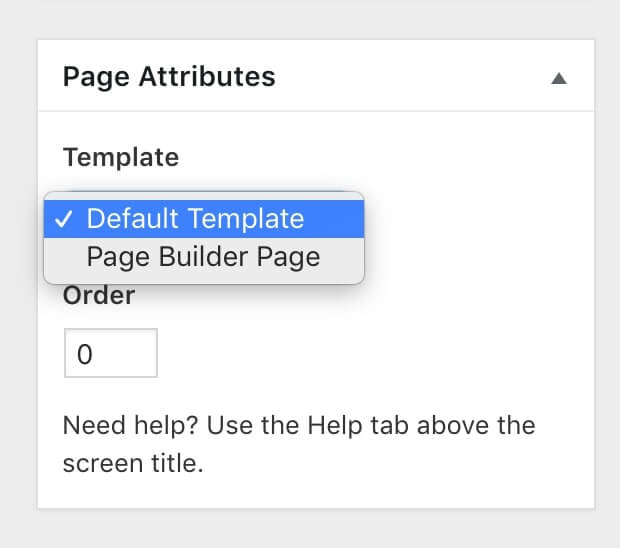
Для работы с главной страницей необходимо в админ панеле создать новую страницу, назовем ее Home Page и назначить для этой страницы template Page Builder Page который мы создавали в прошлом уроке:

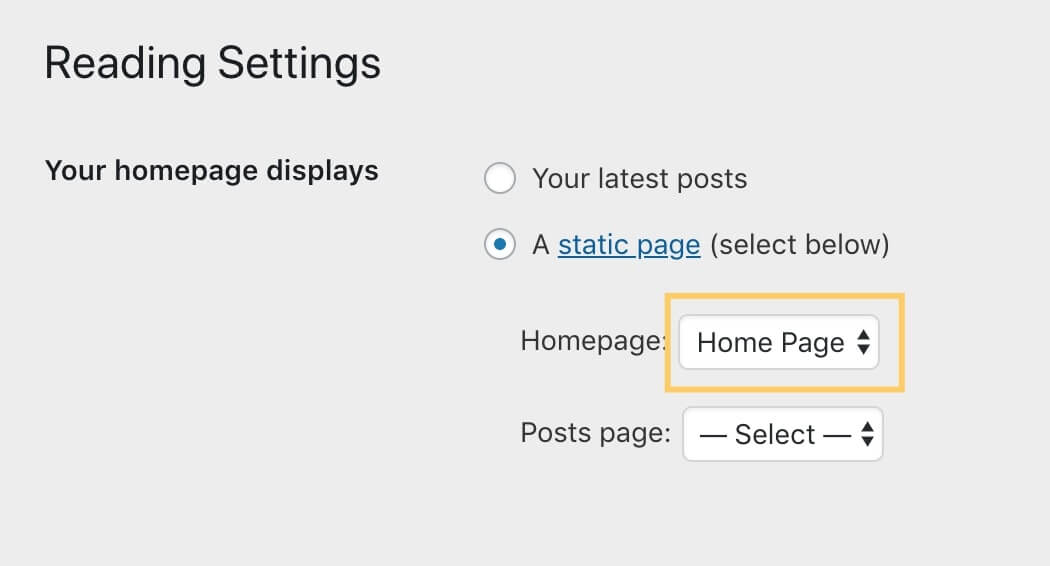
Далее переходим в Settings / Reading На этой странице настроек нам нужно установить ранее созданную страницу Home Page, главной страницей на сайте.

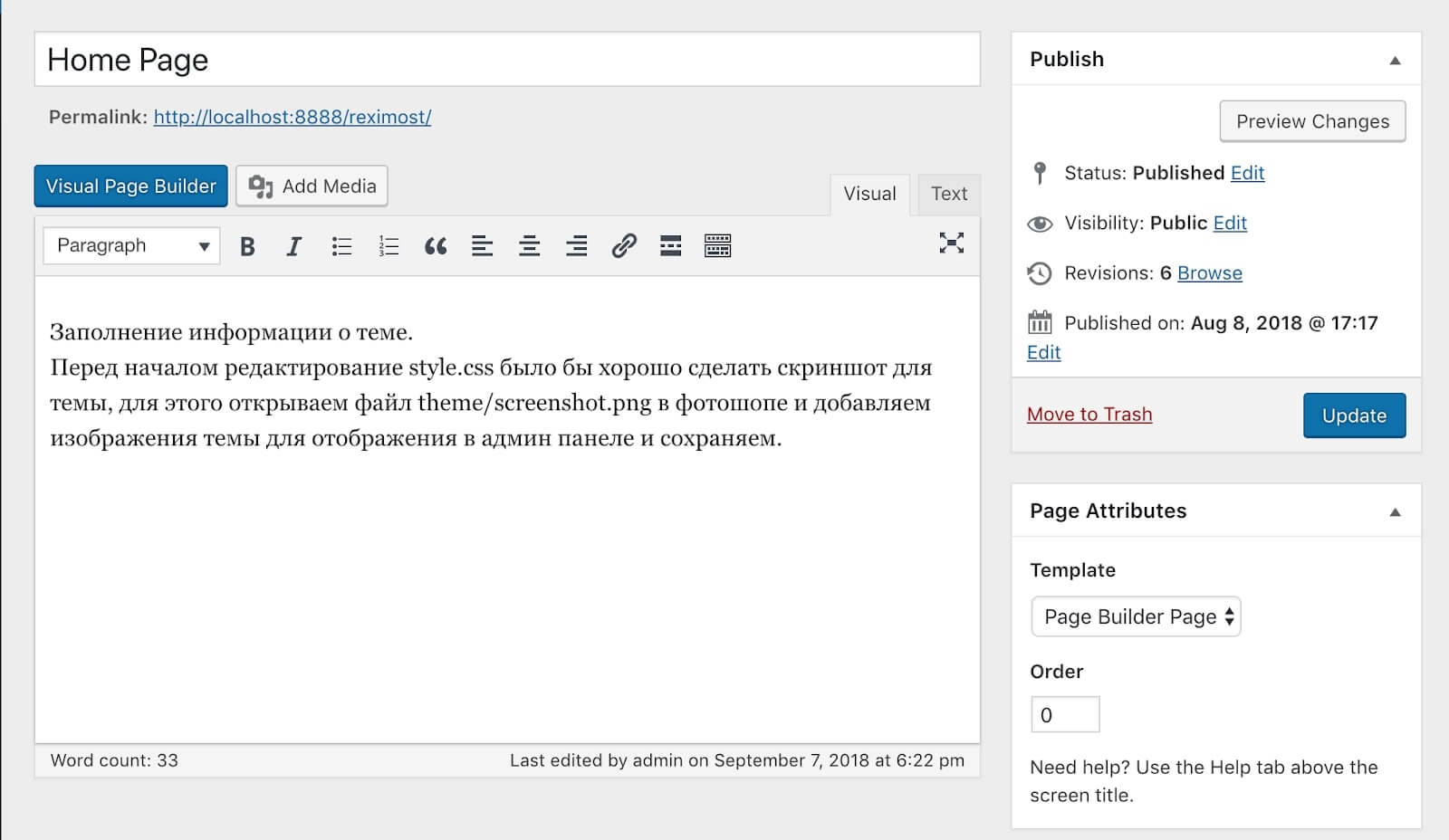
Теперь если мы обновим главную страницу, то она будет абсолютно пустая, на которой будет видно только меню, которое мы делали в прошлом уроке.
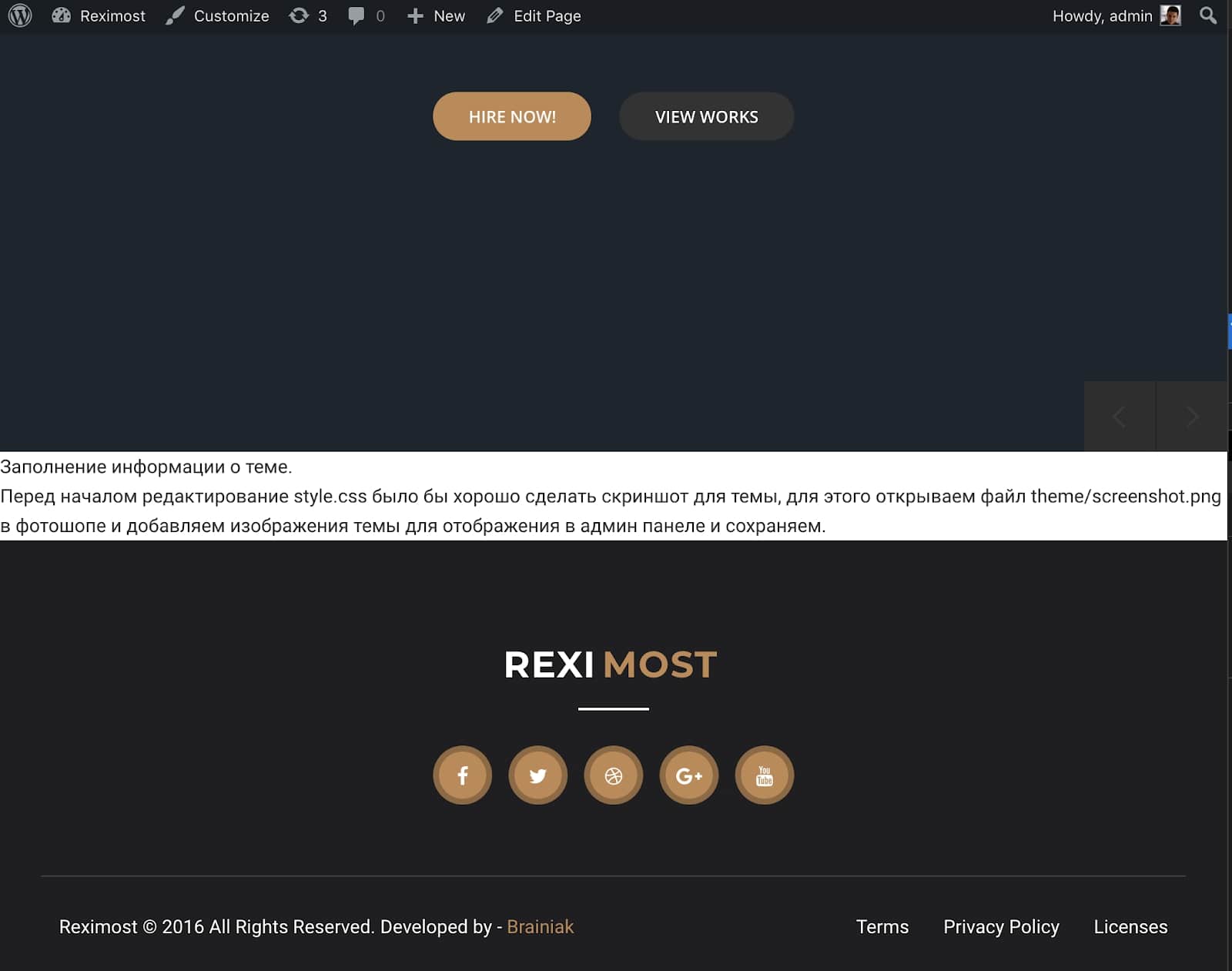
Для того чтобы пустота на главной странице не мешала, я перемещу html код слайдера и Footer в тему, и добавлю в редакторе текст для страницы.


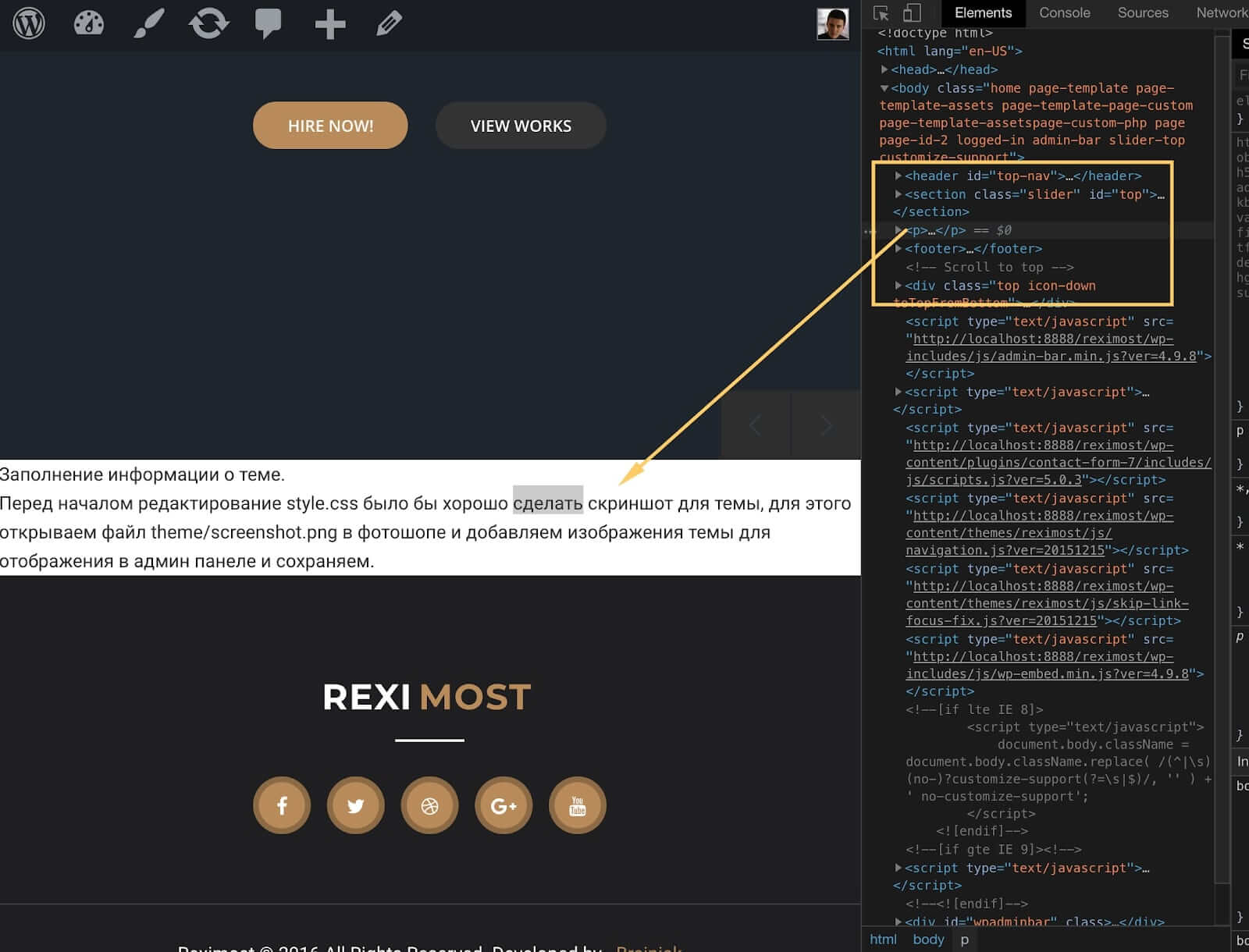
Как вы видите на последнем скриншоте, контент отображается на странице так как было задумано, без каких либо html тегов внутри.
 HTML структура главной страницы
HTML структура главной страницы
Позже мы рассмотрим настройку Footer.
Шаг 2 (Настройка Customizer Kirki)
В этому пункте мы рассмотрим создание настроек для темы. Для написания опций мы будем использовать kirki.
Что такое Kirki, и почему стоит его использовать ?
Kirki - Это дополнение для стандартного кастомайзера в WordPress, которое значительно расширяет набор опций.
Функционал Kirki имеет более 30 опций, которые вы можете использовать в своих темах. Комьюнити данного дополнения просто огромное, плагин имеет более 200 тысяч активных установок в репозитории wordPress и постоянно растет.
Kirki - это самое популярное решение для создания опций для тем.
Список опций: http://aristath.github.io/kirki/docs/controls/
Ознакомится с первичной настройкой кирки вы можете по ссылке:
http://aristath.github.io/kirki/docs/config
В своей теме настройки я решил разместить в папке inc. Также я удалил часть файлов с этой папки оставив только 1 файл.
Customizer.php (Файл в котором мы будем настраивать кастомайзер)
Код файла customizer.php
if ( ! class_exists( 'Kirki' ) ) {
return;
}
Kirki::add_config( 'reximost', array(
'capability' => 'edit_theme_options',
'option_type' => 'theme_mod',
) );
Kirki::add_section( 'general_settings', array(
'title' => esc_attr__( 'General settings', 'reximost' ),
'priority' => 1,
'capability' => 'edit_theme_options',
) );
Kirki::add_field( 'reximost', array(
'type' => 'text',
'settings' => 'al-logo',
'label' => esc_html__( 'Insert your logo', 'reximost' ),
'section' => 'general_settings',
'default' => 'Reximost',
) );
/**
* Binds JS handlers to make Theme Customizer preview reload changes asynchronously.
*/
function reximost_customize_preview_js() {
wp_enqueue_script( 'reximost-customizer', get_template_directory_uri() . '/js/customizer.js', array( 'customize-preview' ), '20151215', true );
}
add_action( 'customize_preview_init', 'reximost_customize_preview_js' );
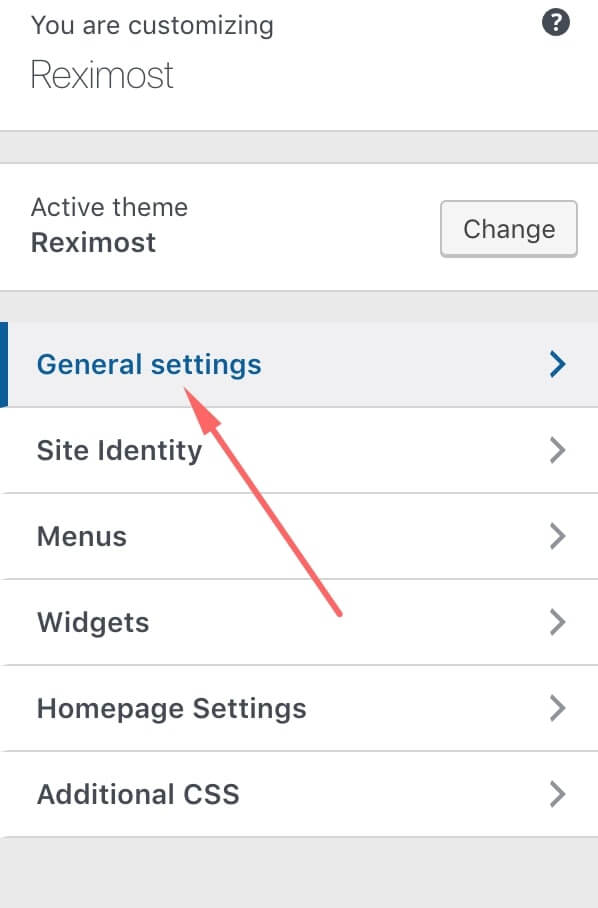
В этом примере была создана секция General Settings и текстовое поле с названием Insert your logo


В панели администратора в пункте меню Appearance > Customize можно увидеть созданную секцию и текстовое поле.
Шаг 3 (Создание первых опций для темы)
Чтобы не запутаться при написании опций для темы я рекомендую разбить код опций для каждой секции по отдельным файлам.
В папке inc я создал след структуру:
inc
-customizer
--sections
---general.php
-customizer.php
B файле customizer.php после конфига kirki подключаем файл general.php см код ниже:
if ( ! class_exists( 'Kirki' ) ) {
return;
}
Kirki::add_config( 'reximost', array(
'capability' => 'edit_theme_options',
'option_type' => 'theme_mod',
) );
/**
* General Settings
*/
require get_template_directory() . '/inc/customizer/sections/general.php';
Далее когда нам понадобится создать новую секцию настроек, например для футера, типографики, или woocommerce нам понадобится создать новый файл в папке sections и подключить его в файле customizer.php
Шаг 4 (Создание опций для настройки логотипа)
Структура настройки логотипа:
Переключатель (текстовый или изображение)
--Текстовый логотип
--- Текстовое поле для ввода логотипа
--- Настройка типографики логотипа
-- Изображения логотип
--- Светлой логотип
--- Темный логотип
--- Настройка высоты логотипа
Код для создания настроек для general.php
Kirki::add_field( 'reximost', array(
'type' => 'radio-buttonset',
'settings' => 'type-logo',
'label' => esc_html__( 'Select type of logo', 'reximost' ),
'section' => 'general_settings',
'default' => 'text',
'choices' => array(
'text' => esc_html__( 'Text', 'reximost' ),
'image' => esc_html__( 'Image', 'reximost' ),
),
) );
Kirki::add_field( 'reximost', array(
'type' => 'image',
'settings' => 'logo-white',
'label' => esc_html__( 'White logo', 'reximost' ),
'section' => 'general_settings',
'active_callback' => array(
array(
'setting' => 'type-logo',
'operator' => '==',
'value' => 'image',
),
)
) );
Kirki::add_field( 'reximost', array(
'type' => 'image',
'settings' => 'logo-dark',
'label' => esc_html__( 'Dark logo', 'reximost' ),
'section' => 'general_settings',
'active_callback' => array(
array(
'setting' => 'type-logo',
'operator' => '==',
'value' => 'image',
),
)
) );
Kirki::add_field( 'reximost', array(
'type' => 'text',
'settings' => 'text-logo',
'label' => esc_html__( 'Insert your logo', 'reximost' ),
'section' => 'general_settings',
'default' => '',
'sanitize_callback' => 'wp_kses_post',
'active_callback' => array(
array(
'setting' => 'type-logo',
'operator' => '==',
'value' => 'text',
),
)
) );
Kirki::add_field( 'reximost', array(
'type' => 'slider',
'settings' => 'height-logo',
'label' => esc_html__( 'Logo Height (px)', 'reximost' ),
'section' => 'general_settings',
'default' => 70,
'choices' => array(
'min' => '0',
'max' => '100',
'step' => '1',
),
'active_callback' => array(
array(
'setting' => 'type-logo',
'operator' => '==',
'value' => 'image',
),
)
) );
Kirki::add_field( 'reximost', array(
'type' => 'typography',
'settings' => 'typography-logo',
'label' => esc_attr__( 'Typography for logo', 'reximost' ),
'description' => esc_attr__( 'Select the main typography options for your logo.', 'reximost' ),
'help' => esc_attr__( 'The typography options you set here apply to your logo.', 'reximost' ),
'section' => 'general_settings',
'default' => array(
'font-family' => 'Montserrat',
'variant' => '600',
'font-size' => '20px',
'line-height' => '32px',
'letter-spacing' => '0',
'color' => '',
'text-transform' => 'none',
'text-align' => 'left',
),
'transport' => 'auto',
'output' => array(
array(
'element' => '.logo-site'
),
),
'active_callback' => array(
array(
'setting' => 'type-logo',
'operator' => '==',
'value' => 'text',
),
)
) );
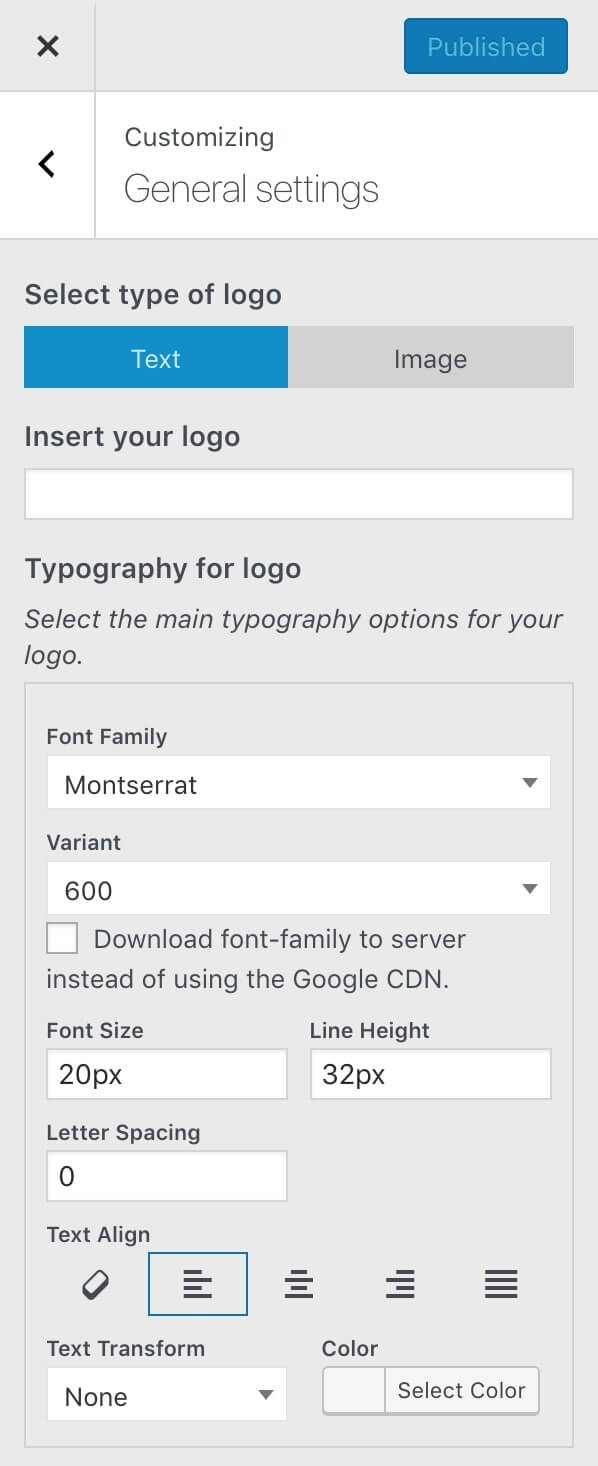
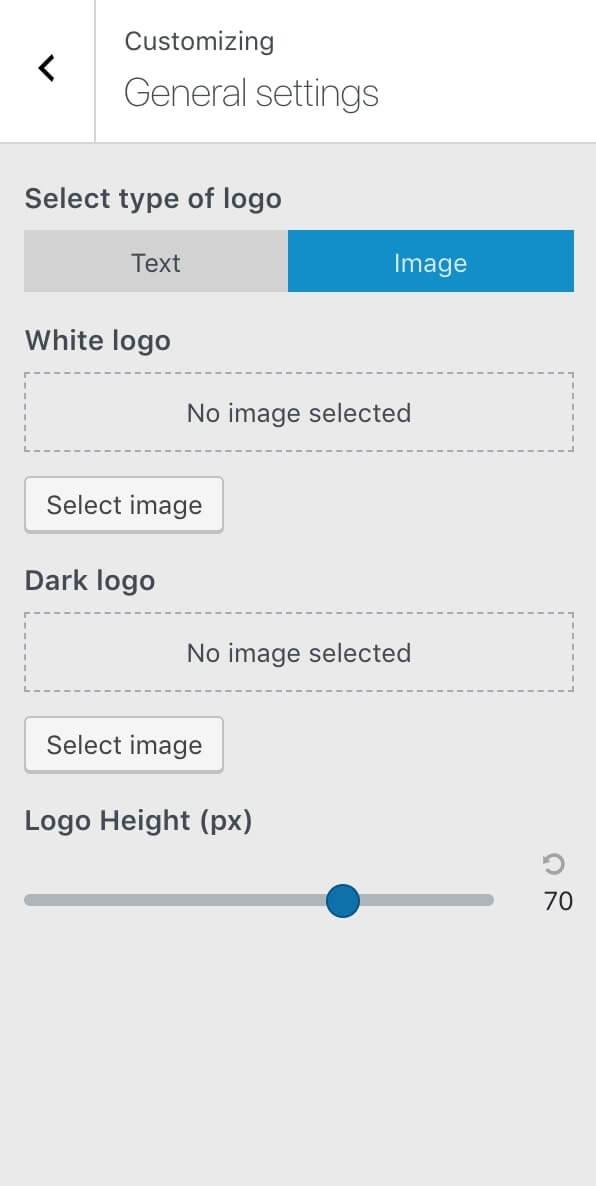
Вот что мы увидим в админ панеле: 

Шаг 5 (Вывод логотипа во фронт-энде)
Создаем файл: theme-logo.php в папке: template-parts/site/theme-logo.php
Код для файла theme-logo.php
$logo_type = get_theme_mod('type-logo');
$logo_white = '<img style="height:'.get_theme_mod('height-logo').'px" alt="'.esc_attr( get_bloginfo('name') ).'" src="'.esc_url( get_theme_mod('logo-white') ).'" class="logo-white">';
$logo_dark = '<img style="height:'.get_theme_mod('height-logo').'px" alt="'.esc_attr( get_bloginfo('name') ).'" src="'.esc_url( get_theme_mod('logo-dark') ).'" class="logo-dark">';
$logo_text = get_theme_mod('text-logo');
$logo_default = get_bloginfo('name');
$logo_img .= $logo_white.$logo_dark;
switch ($logo_type) {
case 'text':
$logo = $logo_text;
break;
case 'image':
$logo = $logo_img;
break;
default:
$logo = $logo_default;
break;
}
echo wp_kses_post($logo);
Выводим логотип в шапке сайта, файл: header.php
<a class="logo" href="<?php echo esc_url(home_url('/')); ?>">
<?php get_template_part( 'template-parts/site/theme', 'logo' ); ?>
</a>
Результат урока
Я очень люблю шаблонизацию, и всегда страюсь разгружать свой код распределяя элементы по отдельным файлам. Шаблонизация не даст запутаться в своем коде, и поможет другому человеку быстрее разобраться в вашем коде. Пример с выводом логотипа, этот логотип еще придется отображать в футере, и для того чтобы это сделать понадобится одна строчка кода, и если понадобится изменить код логотипа, это не составит проблем. Это конечно все очень логично, но когда я делал первую тему то совсем забыл о шаблонизации.
До встречи в следующем уроке.
- Создание кастомного слайдера для WordPress c использованием Unyson | Разработка WordPress темы урок - 6
- Разработка WordPress темы для продажи на маркетплейсе урок - 5
- Разработка WordPress темы для продажи на маркетплейсе урок - 4
- Разработка WordPress темы для продажи на маркетплейсе урок - 2
- Разработка WordPress темы для продажи на маркетплейсе урок - 1