Всем привет друзья, это первый урок курса по разработке Wordpress темы для продажи.
В этом уроке :
- Мы установим WordPress
- Устнановим стартовую тему Underscores
- Подключим и настроим TGMPA
- Настроим Gulp для работы с сервером.
Шаг 1
Для разработки темы нам понадобится установить сервер на компьютер. Советую для Windows использовать OpenServer , а для MacOS прекрасно подойдет MAMP, я использую именно MAMP. Так же если у вас операционная система Linux, то вы можете установить сервер LAMP.
Шаг 2
После установки сервера устанавливаем WordPress. ( актуальную версию вы можете всегда скачать по ссылке: WordPress )
Шаг 3
После установки WordPress на ваш сервер необходимо установить некоторые плагины:
- Theme Check (Плагин для проверки темы на ошибки)
- Debug Bar (Плагин для отслеживания ошибок в коде во время разработки)
- Duplicate Post (Плагин для клонирования страниц)
После этого необходимо включить Debug bar в WordPress.
Чтобы включить debug bar необходимо открыть файл: wp-config.php
И изменить значение с false на true в строке 80
define('WP_DEBUG', true); - здесь должно быть установлено значение true, в противном случае вы не сможете отследить ошибки в своем коде.
Шаг 4
Следующий ваш шаг это - сгенерировать стартовую тему для WordPress.
Переходим по ссылке: Underscores вводим название нашей темы, в моем случае это reximost и нажимаем GENERATE после чего скачается стартовый шаблон который необходимо поместить в каталог с темами ( domain/wp-content/themes/ )
Подробнее прочитать об Underscores вы можете по ссылке:
Стартовая тема Underscores для WordPress
Шаг 5
Теперь нам необходимо сгенерировать и подключить к нашей теме tgm plugin activation. этот класс необходим для того что бы показать клиенту какие плагины необходимо установить для темы, так же при помощи TGMPA можно удобно провести пользователя буквально за руку установив все плагины, и активировав их используя подсказки.
Для этого переходим по ссылке: TGMPA

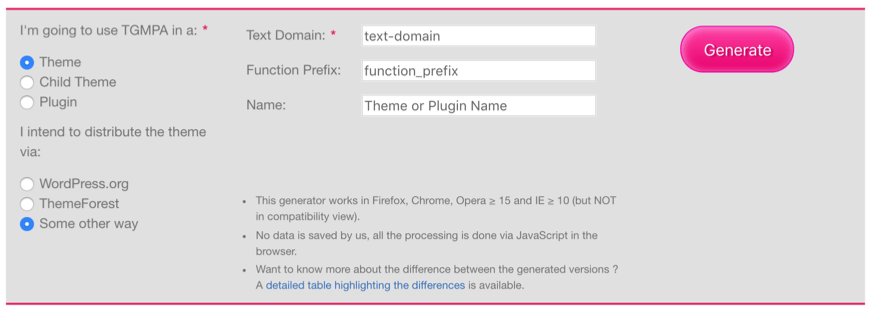
Пройдемся по настройкам:
- I'm going to use TGMPA in a: Выбираем - Theme
- I intend to distribute the theme via: Выбираем - Some other way (Так как я планирую выложить темы на TemplateMonster)
- Text Domain: - reximost
- Function Prefix: - reximost
- Name: - Reximost
И нажимаем “Generate”
Далее нам нужно:
- поместить TGMPA в папку с темой
- подключить его в
function.php - настроить и подключить первый плагин.
Шаг 6
- Создаем папку
tgmв корне каталога нашей темы - Вываливаем в нее все содержимое архива
TGM-Plugin-Activation-2.6.1-reximost.zip - Переходим к файлу
function.phpи подключаем TGMPA - Создаем свой файл настроек для TGMPA. (Я буду использовать название темы в названии файла)
- Помещаем в наш файл
reximost.phpвсе содержимое файлаexample.php - Далее мы удалим все лишнее с этого файла и оставим только то что нам нужно.
Подключаем наш файл конфингурации tgmpa в function.php:
/** * tgm plugin activation. */ require get_template_directory() . '/tgm/reximost.php';
После подключения файла настроек для reximost.php TGMPA следует указать путь к основному файлу отвечающего за работу TGMPA в строке 34:
require_once get_template_directory() . '/path/to/class-tgm-plugin-activation.php';
Нужно заменить на:
require_once get_template_directory() . '/tgm/reximost.php'
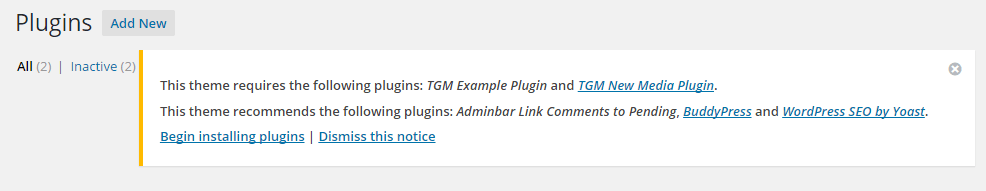
Если вы все сделали правильно в таком случае вы увидите в админке предложения установить плагины:

Если вы увидели эти сообщения поздравляю - вы правильно подключили TGMPA и теперь вы можете двигаться дальше.
Шаг 7
Необходимо подключить след плагины для WordPress темы:
- Unyson
- Contact form 7 (Плагин для создания форм)
- Kirki (Плагин для создания настроек customizer)
- Reximos-helper (Наш плагин для темы который нам еще предстоит создать - для кастомного post type )
Я покажу несколько примеров подключения плагинов в тему. ( Более подробную информацию про подключение плагинов можно узнать по ссылке: tgmpluginactivation.com/configuration/ )
Пример подключения Contact form 7 ( подключения плагина с WordPress репозитория)
array(
'name' => esc_html__( 'Contact form 7', reximost ),
'slug' => 'contact-form-7',
),
Скачивания данного плагина будет производить с репозитория WordPress
Пример подключения Unyson ( локальное подключения плагина)
array(
'name' => esc_html__( 'Unyson', reximost ),
'slug' => 'unyson',
'source' => get_template_directory() . '/assets/plugins/unyson.zip',
'required' => true,
)
Поскольку unyson будет являтся основным плагином темы, в таком случае в конфигурации плагина необходимо указать что это обязательный плагин и его следует установить обязательно, для этого используется параметр: 'required' => true, с значением true.
Так же плагин unyson будет устанавливатся в WordPress непосредственно с темы, именно той версии на которой производилась разработка темы. Это сделано на случай того, если выйдет новая версия плагина, которая будет несовместима с темой. Что бы в таком случае покупатель имел возможность работать с темой, а не получил какую-то ошибку на сайте.
Этого может и не произойти, но обеспечить эту возможность для корректной работы темы просто необходимо. К тому же, клиенту ничто не мешает обновить плагин уже с репозитория WordPress, но вот если плагин будет вызывать ошибки в теме, то клиент просто удалит плагин и заново сможет его установить. Той версии, которую вы предоставили вместе с темой, используя сообщения от TGMPA (после удаления плагина он определит это и и сможет вернуться к стабильной версии)
Также обновить плагин можно будет просто скачав новое обновление темы с маркетплейса.
В конце всех настроек и удаления всего лишнего файл настроек TGMPA будет выглядеть примерно так:
require_once get_template_directory() . '/tgm/class-tgm-plugin-activation.php';
add_action( 'tgmpa_register', 'reximost_register_required_plugins' );
function reximost_register_required_plugins() {
$plugins = array(
array(
'name' => 'Unyson', // The plugin name.
'slug' => 'unyson', // The plugin slug (typically the folder name).
'source' => get_template_directory() . '/access/plugins/unyson.2.7.18.zip', // The plugin source.
'required' => true, // If false, the plugin is only 'recommended' instead of required.
),
array(
'name' => 'Kirki',
'slug' => 'kirki',
'required' => true,
),
array(
'name' => 'Contact Form 7',
'slug' => 'contact-form-7',
),
);
tgmpa( $plugins );
}
Шаг 8
Настройка Gulp для обновления страницы в браузене при работе с PHP и компилирование SASS cтилей, подробнее об этом вы можете прочитать по ссылке: Автообновления при изминениии PHP файлов в WordPress c использованием Gulp
Все исходники шорт кодов и функций, которые мы будем использывать, будут доступны в свободном доступе. Вы сможете их скачать, интегрировать в свои темы и использовать как угодно.
На этом первый урок окончен, в следующем уроке вы приступим к настройке Unyson конфигурации для темы и подключим customizer.
- Создание кастомного слайдера для WordPress c использованием Unyson | Разработка WordPress темы урок - 6
- Разработка WordPress темы для продажи на маркетплейсе урок - 5
- Разработка WordPress темы для продажи на маркетплейсе урок - 4
- Разработка WordPress темы для продажи на маркетплейсе урок - 3
- Разработка WordPress темы для продажи на маркетплейсе урок - 2