Всем привет друзья! С вами все так же Валерий Столярчук и это пятый урок по разработке премиум WordPress темы. Неожидали так скоро новый урок ?) Сегодня мы наконец-то приступим к фреймворку Unyson. А именно настроим конфиг темы для Unyson, поработаем с шорткодами, удалим стандартные ненужные шорткоды.
Первое с чего хотелось бы начать - это с написания первого шорткода.
Пишем шорткод Fuature
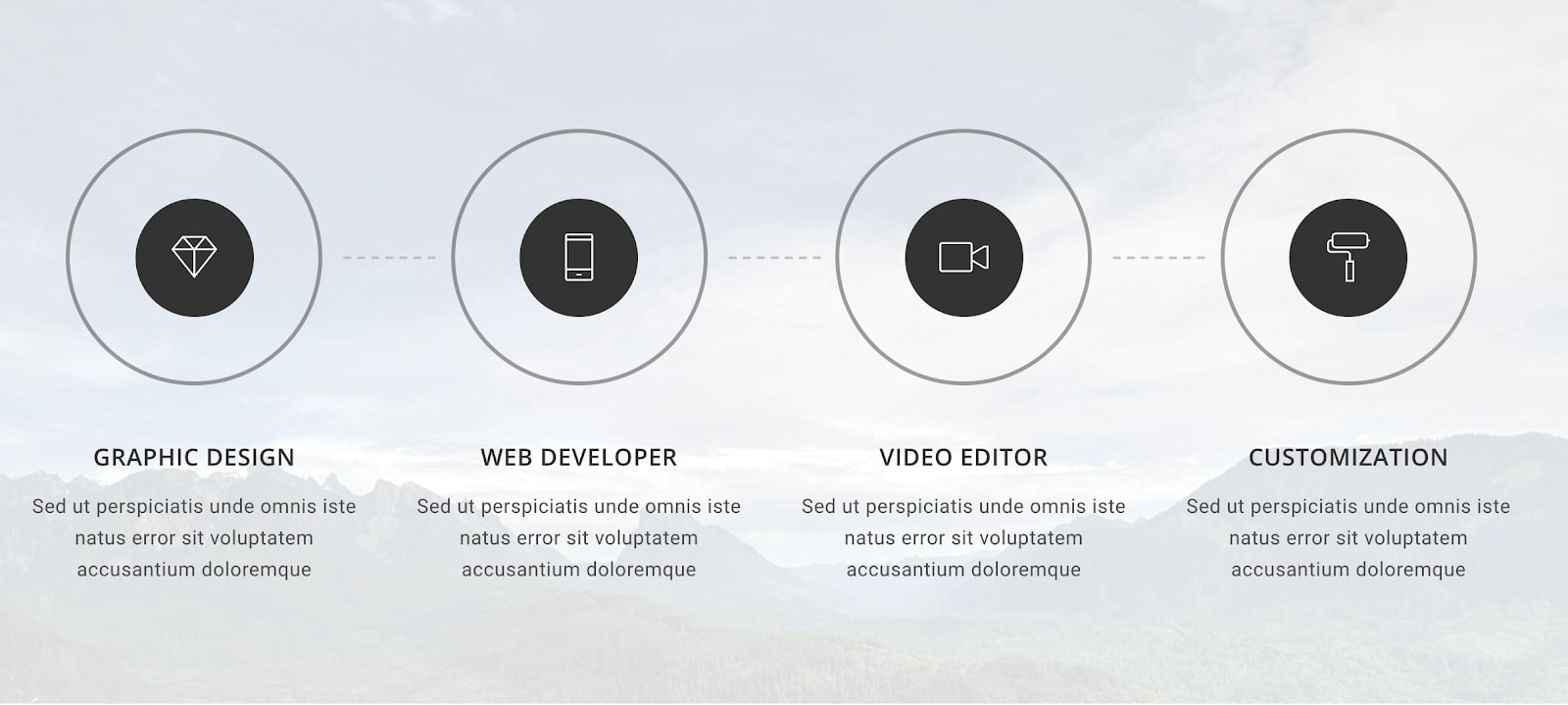
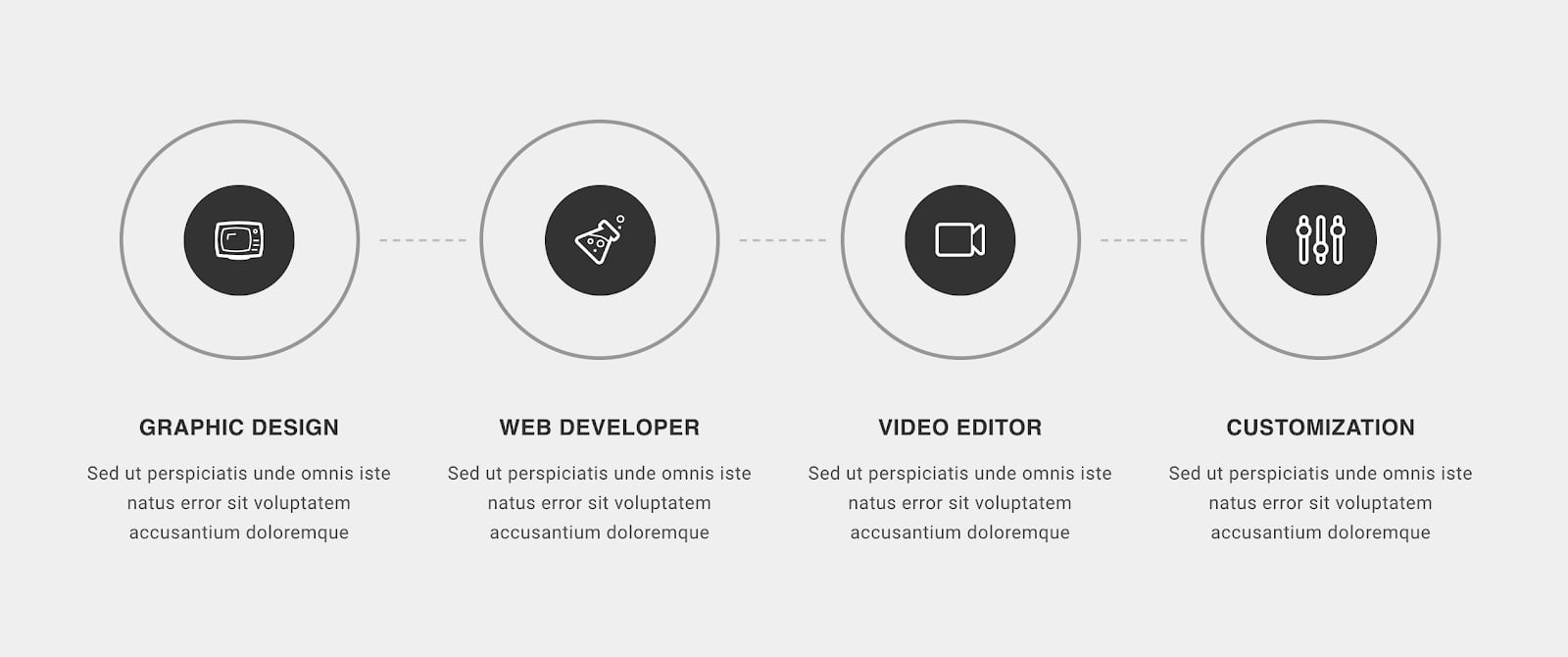
Давайте напишим шорткод для этого блока:

Подготовка:
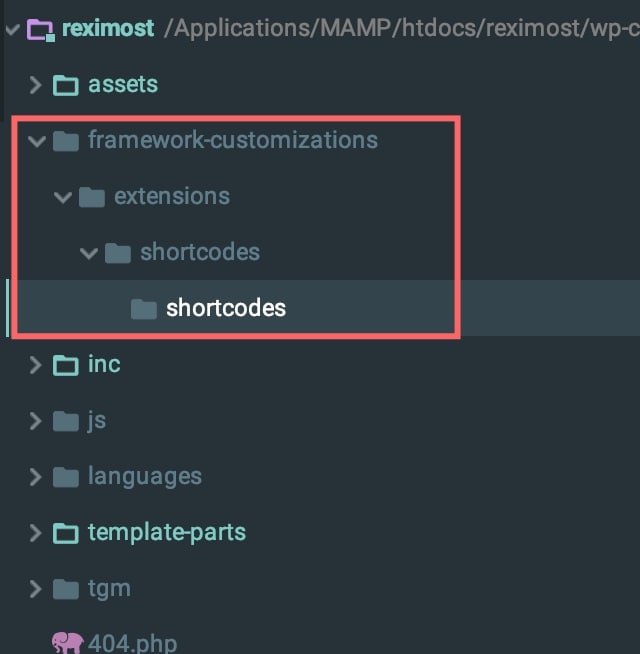
Для работы с шорткодами первое что нужно сделать это создать следующею иерархию каталогов в корне темы: framework/extensions/shortcodes/shortcodes

В конечной папке shortcodes и будут располагаться все нами написанные шорткоды.

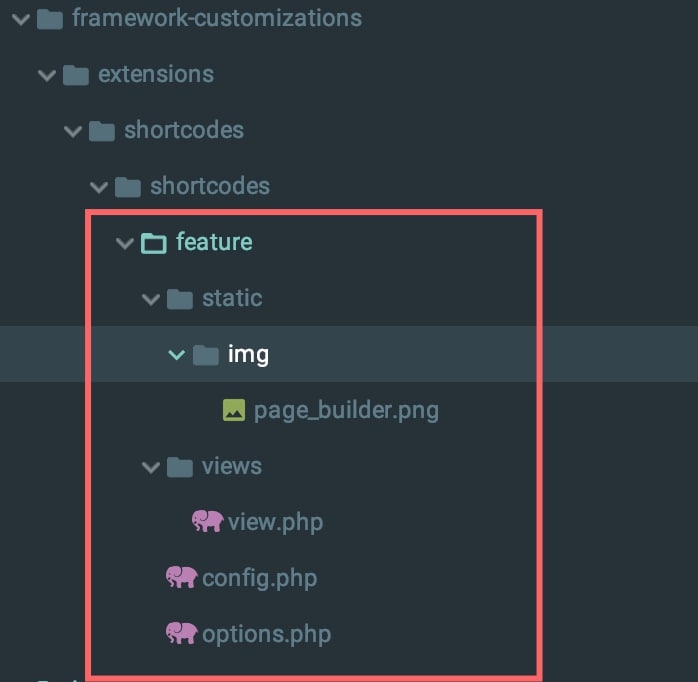
Давайте разберем структуру шорткода:
[ Feature ] - Название шорткода
-- static
В папке static хранится иконка шорткода feature для pagebuider. Так же в каталоге static можно хранить скрипты и стили для шорткода. Это необходимо делать в том случае, если вы пишите шорткод который требует подключения определенных библиотек JavaScript и CSS. Используя подключения библиотек с папки static в случае неиспользования шорткода скрипты и стили не будут подключатся на сайте. Я рекомендую именно так подключать все специфические библиотеки для темы которые используются только шорткодами. Как один из примеров использования такого метода подключения библиотек: я делал шорткод Google map в котором именно так подключал JavaScript. И только на странице где был задействован этот шорткод, нужная библиотека была подключена.
--- img здесь должна быть иконка с названием page_builder.png
-- views в этой папке хранится вывод шорткода для front-end
--- view.php файл вывода шорткода для front-end
-- config.php в этом файле написана конфигурация для шорткода, след данные:
> Имя шорткода для админки
> Описание шорткода для админки
> Расположения шорткода для админки (tab)
-- options.php в этом файле располагаются все написанные опции для шорткода
Заполняем конфиг для Unyson's shortcode (Config.php)
<?php if ( ! defined( 'FW' ) ) {
die( 'Forbidden' );
}
$cfg = array();
$cfg['page_builder'] = array(
'title' => esc_html__( 'Feature', 'reximost' ),
'description' => esc_html__( 'Add a Feature Block', 'reximost' ),
'tab' => esc_html__( 'Content Elements', 'reximost' ),
);
Это базовый конфиг для данного шорткода.
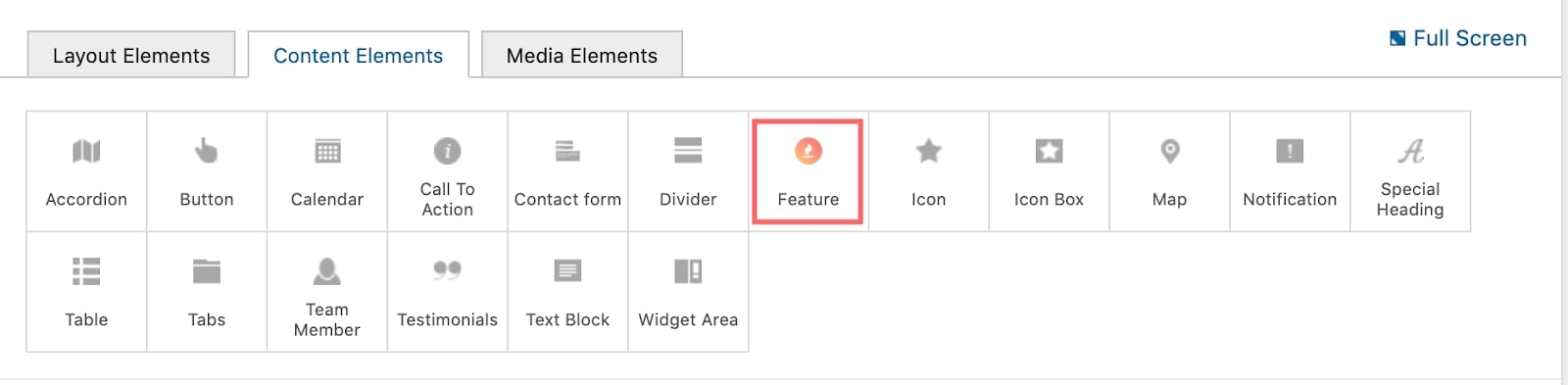
После заполнения конфига, в панеле шорткодов уже можно увидеть новый шорткод Feature:

Его уже можно разместить на странице так как нам нужно, для этого создадим секцию и блок 1/4

Переходим к написанию опций для шорткода, рассмотрим структуру шорткода и какие опции будем использовать.
- Выбор иконки
Checkboxдобавления класса (в дизайне есть штрих пунктирная линия, она будет добавляться при помощи класса)Inputдля заголовкаTextareaдля описания
Вот так выглядит код для опций:
$options = array(
'icon' => array(
'type' => 'icon-v2',
'preview_size' => 'medium',
'modal_size' => 'medium',
'attr' => array( 'class' => 'custom-class', 'data-foo' => 'bar' ),
'label' => esc_html__('Icon', 'reximost'),
),
'title' => array(
'type' => 'text',
'label' => esc_html__( 'Title', 'reximost' ),
'desc' => esc_html__( 'Enter some title', 'reximost' )
),
'description' => array(
'type' => 'textarea',
'label' => esc_html__( 'Description', 'reximost' ),
'desc' => esc_html__( 'Enter some description', 'reximost' )
),
'line' => array(
'type' => 'checkbox',
'value' => true,
'attr' => array( 'class' => 'custom-class', 'data-foo' => 'bar' ),
'label' => esc_html__('Use after line ?', 'reximost'),
'text' => esc_html__('Yes', 'reximost'),
)
);
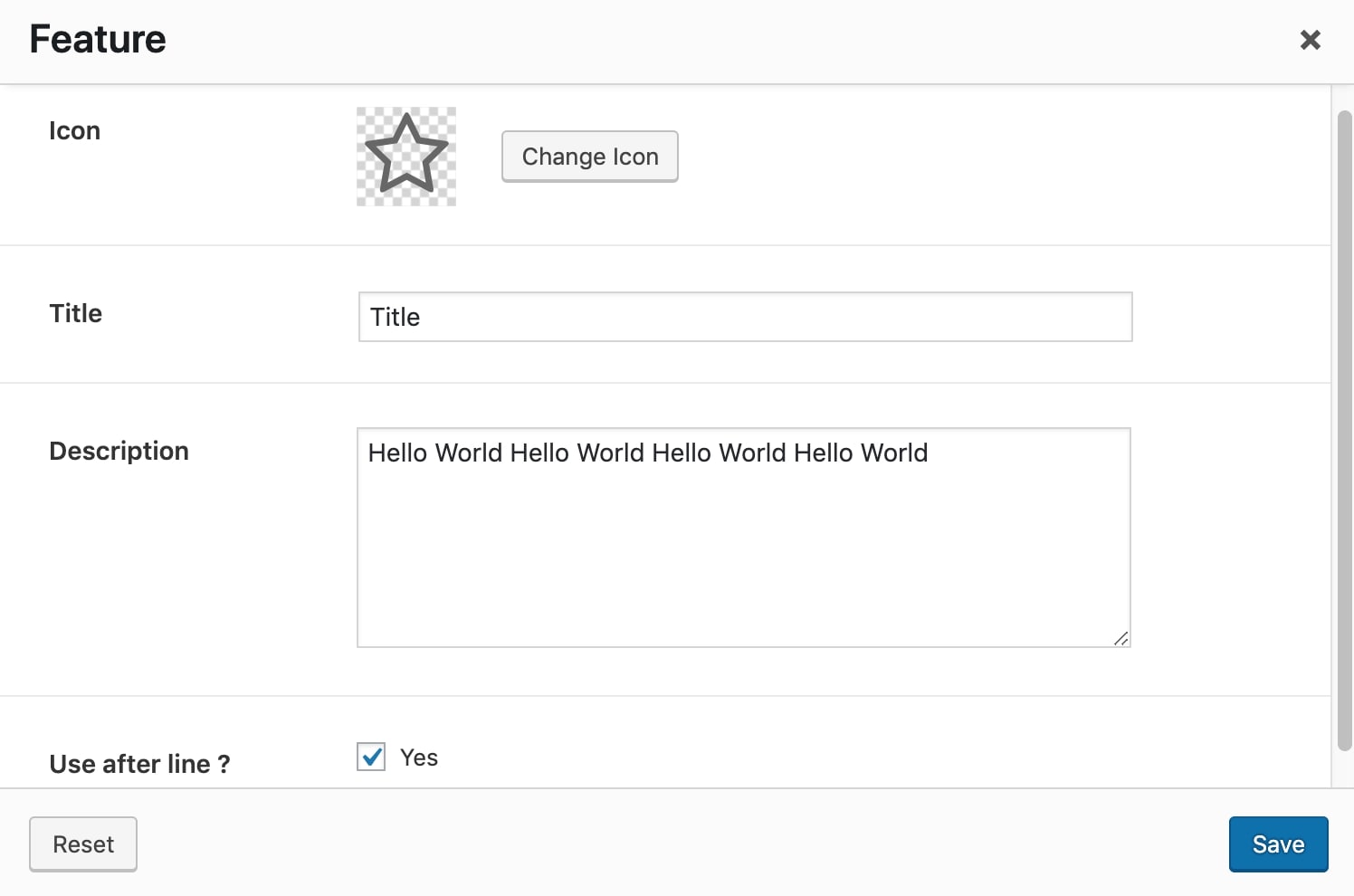
Посмотрим что у нас получилось

Опции готовы, а теперь давайте напишем вывод шорткода для фронтэнде в файле view.php
Для того чтобы получить данные из шорткода нам нужно общатся к переменной $atts переменная $atts содержит внутри себя массив из всех данных шорткода. Чтобы получить значение title нужно обратится к title следующим образом: $atts[‘title’]
<?php if (!defined('FW')) die( 'Forbidden' );
/**
* @var $atts
*/
fw()->backend->option_type('icon-v2')->packs_loader->enqueue_frontend_css();
$container_class = 'item-icon';
if($atts['line'] == true){
$container_class .= ' item-icon__after-line';
}
$icon = '';
if(!empty($atts['icon'])){
$icon = '<i class="'.$atts['icon']['icon-class'].'"></i>';
}
$title = '';
if(!empty($atts['title'])){
$title = '<h3>'.$atts['title'].'</h3>';
}
$description = '';
if(!empty($atts['description'])){
$description = '<p>'.$atts['description'].'</p>';
}
?>
<div class="<?php echo esc_attr($container_class); ?>">
<div class="icon-container">
<div class="icon icon-circle">
<?php echo wp_kses_post($icon);?>
</div>
</div>
<?php echo wp_kses_post($title); ?>
<?php echo wp_kses_post($description); ?>
</div>
Продублируем шорткоды, и заполним контентом:


Первый шорткод написан, и первый блок готов!
- Документация по доступным опциям unyson: http://manual.unyson.io/en/latest/options/built-in/introduction.html
- Документация по iconV2: http://manual.unyson.io/en/latest/options/built-in/icon-v2.html
Настройка manifest для Unyson
В manifest мы настроим поддерживаемые расширения от Unyson которые совместимы с нашей темой и которые мы будем использовать. Файл манифеста находится в:
framework-customizations/theme/manifest.php
<?php if ( ! defined( 'FW' ) ) {
die( 'Forbidden' );
}
$manifest['supported_extensions'] = array(
'page-builder' => array(),
'seo' => array(),
'backups' => array(),
);
Файл манифеста нужно заполнить как минимум по двум причинам:
- Чтобы нужное расширения появилось в списке предлагаемых для установки в Unyson библиотеке, также напротив расширения появится галочка говорящая о том что данные расширения совместимо с вашей темой
- Также для автоматической установки поддерживаемых расширений после установки темы и плагина Unyson по средствам TGM
Отключаем ненужные шорткоды
Unyson’s Page Builder предоставляет довольно большой набор шорткодов которые мы можем использовать в своих темах. Если какие-то шорткоды не совсем устраивают их можно переопределить.
Как переопределить шорткод в Unynos ?
- Переходим в:
wp-content/plugins/unyson/framework-customizations/extensions/shortcodes/shortcodes - Находим нужный шорткод
- Копируем нужный шорткод в:
[theme_name]/framework-customizations/extensions/shortcodes/shortcodes
Как отключить ненужные стандартные шорткоды в Unyson Page Builder ?
В папке [theme_name]/framework-customizations/extensions/shortcodes/ создаем файл с названием hooks.php
<?php if (!defined('FW')) die('Forbidden');
function _filter_theme_disable_default_shortcodes($to_disable) {
$to_disable[] = 'demo_disabled';
$to_disable[] = 'accordion';
$to_disable[] = 'button';
$to_disable[] = 'widget-area';
$to_disable[] = 'text_block';
$to_disable[] = 'tabs';
$to_disable[] = 'divider';
$to_disable[] = 'icon';
$to_disable[] = 'icon_box';
$to_disable[] = 'map';
$to_disable[] = 'notification';
$to_disable[] = 'team_member';
$to_disable[] = 'contact_form';
$to_disable[] = 'widget_area';
$to_disable[] = 'calendar';
$to_disable[] = 'table';
$to_disable[] = 'special_heading';
return $to_disable;
}
add_filter('fw_ext_shortcodes_disable_shortcodes', '_filter_theme_disable_default_shortcodes');
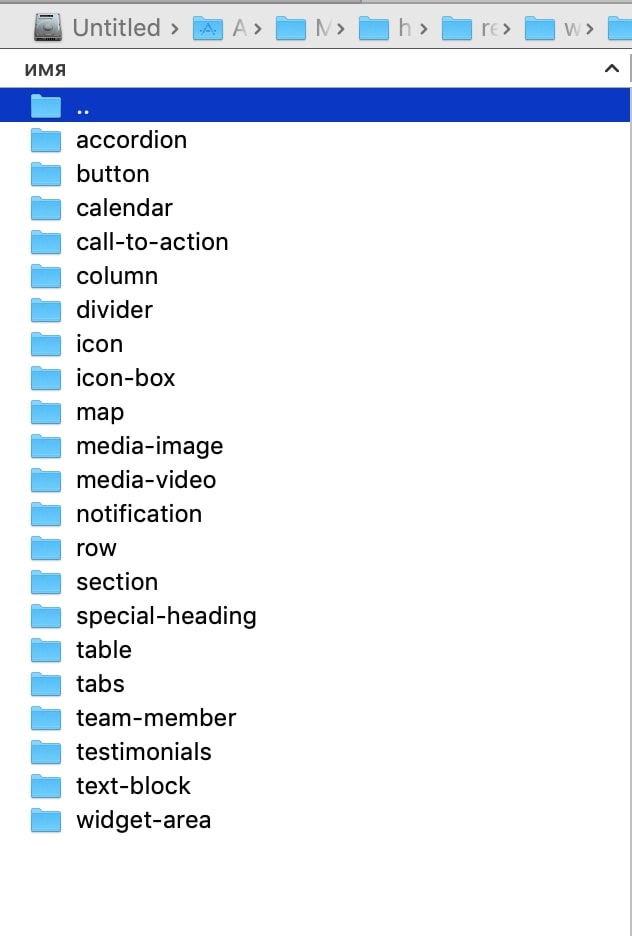
И отключаем все ненужные шорткоды, список которых с именами можно узнать заглянув в папку:
wp-content/plugins/unyson/framework/extensions/shortcodes/shortcodes

В теме я решил отключить все шорткоды, и теперь у меня остался только один шорткод который мы написали в этом уроке:

Я подробно не описываю PHP код, потому что мне кажется не нужно описывать элементарные вещи. Процесс создания темы и документирование рабочего всей работы очень трудоемкий и если я буду описывать элементарные вещи то уроки будут нереально длинные и курс такой не закончится очень долго а ведь работы еще много.
Если вы хотите чтобы я более подробно разобрал один из пунктов, спрашивайте в комментариях, сделаю подробный урок ;)
- Создание кастомного слайдера для WordPress c использованием Unyson | Разработка WordPress темы урок - 6
- Разработка WordPress темы для продажи на маркетплейсе урок - 4
- Разработка WordPress темы для продажи на маркетплейсе урок - 3
- Разработка WordPress темы для продажи на маркетплейсе урок - 2
- Разработка WordPress темы для продажи на маркетплейсе урок - 1